AJAX là gì và nó hoạt động như thế nào?
AJAX là gì?
AJAX là chữ viết tắt của Asynchronous JavaScript and XML. Nó là một bộ các kỹ thuật thiết kế web giúp cho các ứng dụng web hoạt động bất đồng bộ – xử lý mọi yêu cầu tới server từ phía sau. Chà, khoan bối rối nhé, chúng tôi sẽ giải thích từng thuật ngữ một cho bạn biết AJAX là gì.
Asynchronous, JavaScript, XML trong từ AJAX là:
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript thì là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Cả JavaScript và XML đều hoạt động bất đồng bộ trong AJAX. Kết quả là, nhiều ứng dụng web có thể sử dụng AJAX để gửi và nhận data từ server mà không phải toàn bộ trang.
Ví dụ thực tế của AJAX
Bạn đã biết khái niệm của AJAX là gì. Giờ để dễ hình dung hơn, bạn hãy nhớ đến tính năng tự động hoàn thiện của Google. Nó giúp bạn dự đoán và hoàn thiện từ khóa trong quá trình gõ. Từ khóa thay đổi theo thời gian thực nhưng trang web của Google vẫn giữ nguyên như cũ. Trong thập niên 90s, khi internet vẫn chưa phát triển, tính năng này cần Google phải cho tải trang lại mỗi lần có đề nghị mới hiện lên màn hình. AJAX giúp việc trao đổi dữ liệu nội bộ và presentation layer (lớp hiển thị) hoạt động đồng thời mà không ảnh hưởng đến chức năng của nhau.
Ý tưởng của AJAX đã thực sự có từ giữ thập kỷ 90. Nhờ Google, nó đã được công nhận rộng rãi hơn khi mà Google triển khai ý tưởng này lên Google Mail và Google Maps năm 2004. Ngày nay, nó đã được dùng khắp các ứng dụng web để tinh giản quá trình giao tiếp với server.
Đây là một số ví dụ khác của AJAX đang được dùng hằng ngày:
- Hệ thống đánh giá và xếp hạng
Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng AJAX. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi. - Chat rooms
Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. AJAX không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới. Bất đồng bộ thật lợi hại phải không! - Thông báo trending của Twitter
Twitter đã từng sử dụng AJAX cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, AJAX hoạt động đa nhiệm. Nếu bạn từng gặp trường hợp 2 tác vụ hoạt động đồng thời, một cái chạy và một cái tĩnh, có thể đó chính là sản phẩm của AJAX.
AJAX hoạt động như thế nào?
Bạn cần lưu ý AJAX không phải dùng một công nghệ duy nhất, cũng không phải ngôn ngữ lập trình. Như đã nói ở trên, AJAX là một bộ kỹ thuật phát triển web. Bộ hệ thống này bao gồm:
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dự liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với JavaScript hơn.
- XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
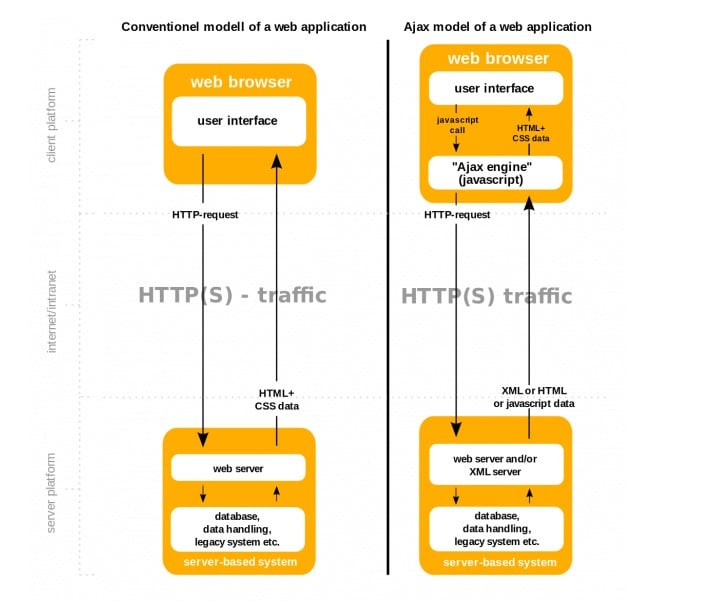
Có thể bạn cần có kiến thức kỹ thuật để hiểu về nó hoàn toàn. Tuy nhiên, quy trình cơ bản của AJAX lại rất đơn giản. Bạn chỉ cần nhìn vào sơ đồ sau là thấy.
Sơ đồ hoạt động:
Bảng so sánh:
| Mô hình thông thường | Mô hình AJAX |
During this process, users have no choice but to wait until the whole process is done. Not only is it time-consuming, but it will also place an unnecessary load on the server. |
|
Tóm lại
Bỏ qua định nghĩa, ưu điểm khi sử dụng AJAX là tạo ra trải nghiệm mượt mà cho người dùng. Khách truy cập không phải đợi lâu để thấy nội dung họ cần. Tuy nhiên, cũng tùy vào nhu cầu của khách truy cập nữa. Ví dụ như Google sẽ cho bạn chọn giữa AJAX và phiên bản truyền thống khi sử dụng Google Mail. Hãy đặt khách hàng lên hàng đầu mà sử dụng AJAX sao cho phù hợp.
Giờ bạn đã biết AJAX là gì và cách thức hoạt động của nó, bạn có câu hỏi nào không? Đừng ngại hãy để lại bình luận bên dưới cho chúng tôi nhé.