Cách sửa lỗi “Your Connection Is Not Private” trong Chrome và các browser khác

Nếu bạn là người dùng internet, hẵn bạn đã từng truy cập vào một website mà bị báo lỗi “not secure” hay “your connection is not private“. Không khó để thấy cảnh báo này trên Chrome vì nó sẽ hiển thị cảnh báo ngay cạnh URL của site. Việc này gây hại rất nhiều vì có thể có khách truy cập nhận ra và sẽ thoát trang ngay lập tức.
Việc website thiếu chứng chỉ SSL thường là nguyên nhân chính đằng sau lỗi này. Nhưng đôi khi nó cũng là lỗi từ phía máy tính người dùng. Cả hai vấn đề đều rất dễ xử lý, chúng tôi sẽ hướng dẫn cả hai. Ở phần đầu tiên, chúng tôi chỉ bạn 8 cách sửa lỗi “Your connection is not private” trong trường hợp đã cài SSL mà vẫn thấy lỗi. Nếu như bạn chưa cài đặt SSL, hãy chuyển tới phần tiếp theo để cài đặt chứng chỉ SSL trước.
Các cách sửa lỗi “your connection is not private error”
Lỗi your connection is not private hầu như đều do website thiếu chứng chỉ SSL, nếu bạn muốn biết cách cài đặt SSL, hãy chuyển tới kéo xuống đoạn tiếp theo.
Nếu bạn đã cài SSL cho website rồi, nhưng lại gặp lỗi not secure như vậy khi duyệt phép, có thể vấn đề phát sinh từ máy tính của bạn. Sau đây là 8 cách đơn giản để sửa lỗi “your connection is not private” trong Google Chrome và các trình duyệt khác;
1. Tải lại trang
Khi bạn thấy lỗi “Your connection is not private” trên màn hình, điều đầu tiên nên làm là thử tải lại trang. Có thể chứng chỉ SSL sau khi cài đang được tái khởi động nên gây ra vấn đề ở lần đầu tiên truy cập.
Có thể bạn không biết chứ cách này thường nhanh chóng sửa được lỗi.
2. Đừng dùng wifi công cộng
Rất thú vị phải không. Nếu bạn sử dụng mạng công cộng như trong nhà hàng, cafe, sân bay, Chrome có thể cũng sẽ phát ra cảnh báo này.
Mạng công cộng thường chạy qua HTTP. Vì vậy, thông tin đầu vào sẽ không được mã hóa và không được chấp nhận bởi server. Vì vậy, trình duyệt sẽ tự động hiện lên cảnh báo để ngăn chặn bạn trước tiên. Cho nên bạn hãy thử sử dụng mobile data – kết nối di động, hoặc một đường mạng riêng để kết nối website nhé.
Đó là lý do vì sao trình duyệt nhiều khi sẽ bung lỗi “Your connection is not private” để cảnh báo bạn.
3. Xóa cache, cookies, và lịch sử duyệt web của trình duyệt
Theo thời gian, trình duyệt của bạn sẽ lưu tạm khá nhiều thông tin vào trong cache và cookies. Nếu thông tin lỗi thời so với phiên bản mới nhất của website, nó có thể phát sinh lỗi.
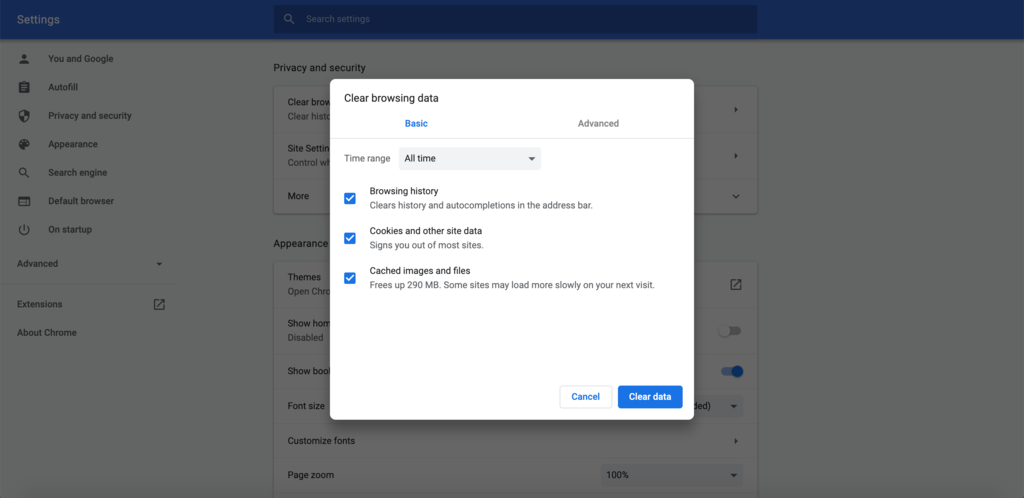
Để xóa cache trình duyệt Google Chrome, bạn làm theo các bước sau:
- Nhấn vào biểu tượng 3 dấu gạch ngang bên góc phải màn hình Google Chrome
- Nhấn nút More Tools
- Nhấn Clear Browsing Data từ menu phụ
- Chọn ô Browsing history và Cached image and files

- Nhấn nút Clear data để hoàn tất.
4. Thử dùng Incognito Mode
Cache, cookies, và history của trình duyệt có thể quan trọng đối với bạn. Vậy thì đừng lo, nếu không muốn xóa chúng bạn có thể sử dụng trình duyệt ở chế độ Incognito (ẩn danh) để thay thế.
Bằng cách dùng Incognito mode, bạn sử dụng trình duyệt mà không có cache, cookies, hoặc browser history.
Để truy cập vào trình duyệt chế độ ẩn danh, bạn làm như sau: Nhấn nút 3 dấu gạch ngang bên góc phải màn hình Google Chrome. Chọn New Incognito Windows. Sau đó mở lại trang web trên cửa sổ ẩn danh
5. Kiểm tra lại thời gian và ngày giờ của máy tính
Có thể vấn đề này lạ, nhưng lỗi Your connection is not private có thể chỉ vì bạn đặt sai ngày giờ của máy tính. Trình duyệt sử dụng thời gian của máy tính để kiểm tra tính khả dụng của chứng chỉ SSL.
Nếu thông tin không khớp, chứng chỉ SSL sẽ được báo không hợp lệ. Vì vậy, bạn cần đảm bảo cấu hình thời gian của máy được đặt đúng để sửa được lỗi và kết nối thành công tới website.
Đây là cách để kiểm tra nhanh ngày giờ trên hệ điều hành Windows và macOS.
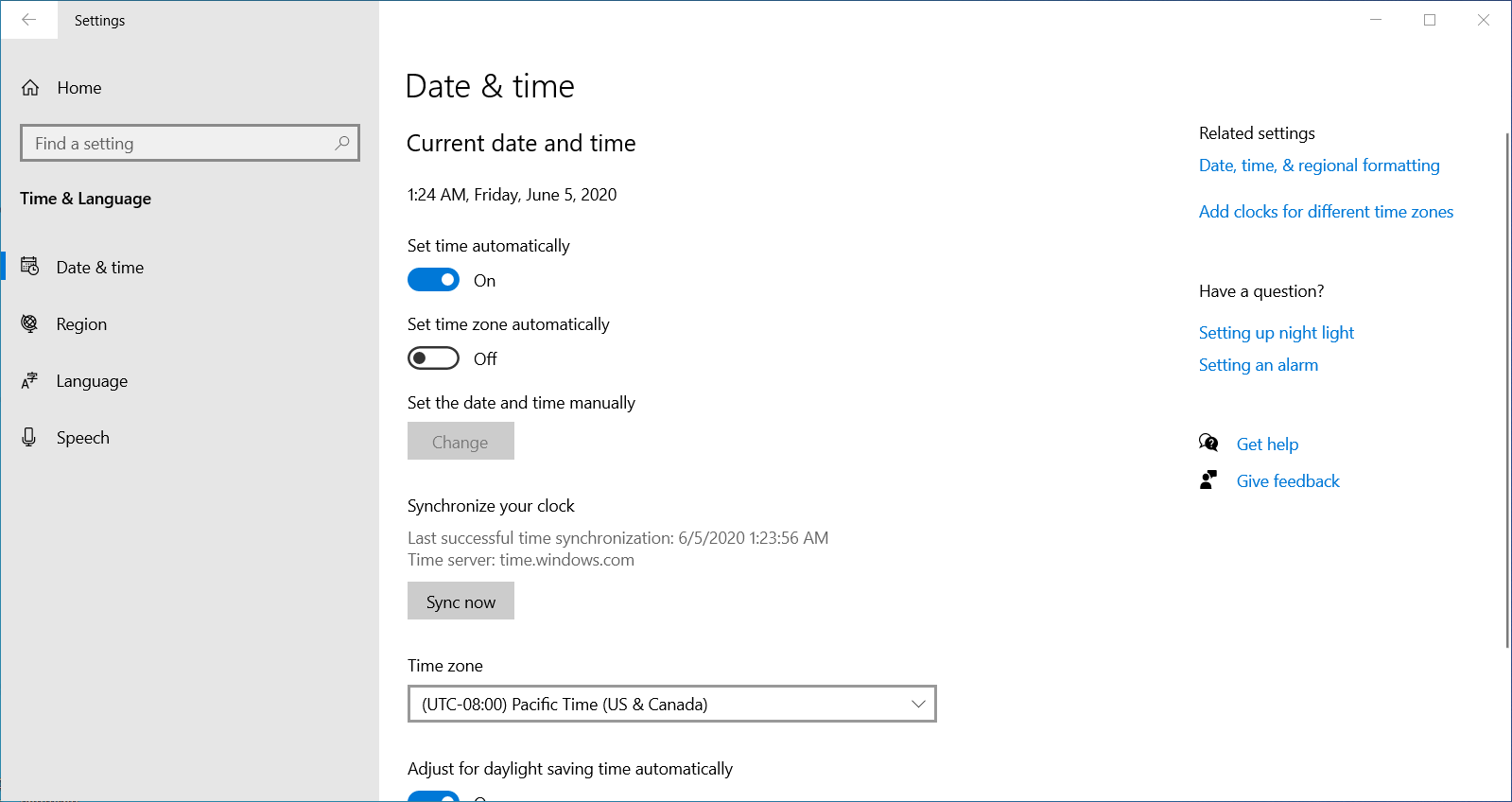
Windows
- Vào Settings -> Time & Language -> Date & Time
- Kích hoạt Set time automatically và Set time zone automatically nếu nó đang bị tắt, và kiểm tra thông tin hiện tại coi đúng chưa

- Tải lại trang bạn muốn truy cập
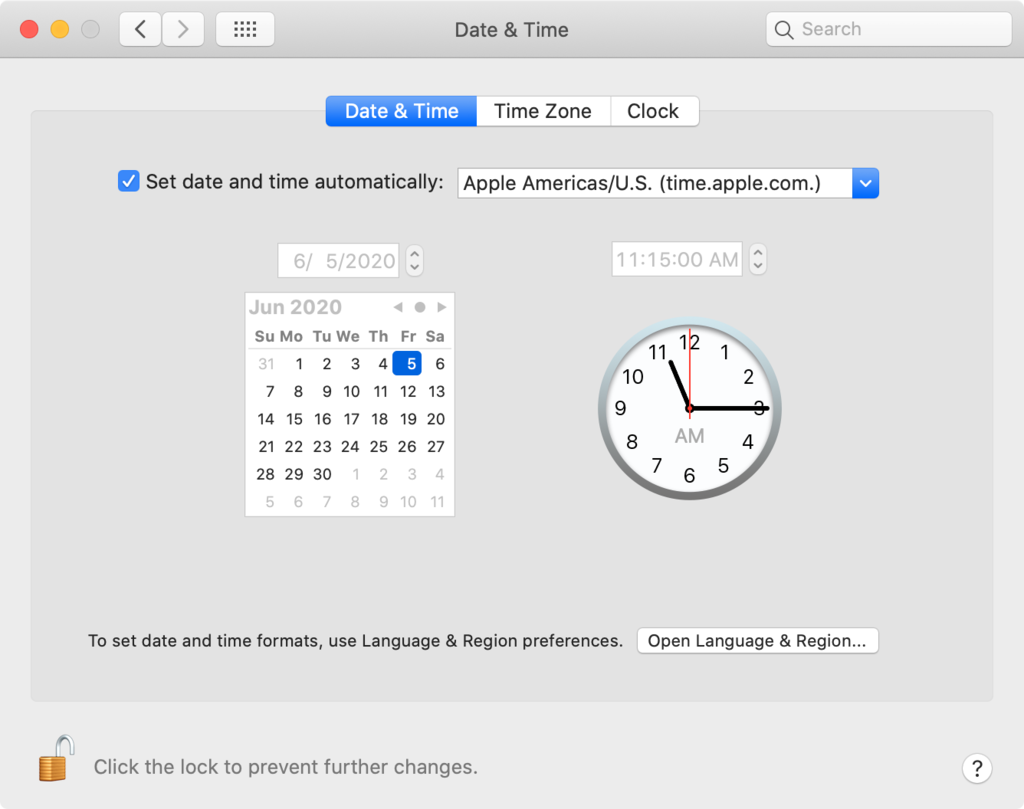
macOS
- Chuyển tới System Preferences -> Date & Time
- Đánh dấu chọn ô Set date and time automatically để đặt ngày giờ mặc định

- Bên dưới tab Time Zone, đánh dấu chọn Set time zone automatically using current location nếu chưa được chọn.
- Tải lại web browser để xem lỗi đã được sửa chưa
6. Kiểm tra các chương trình diệt virus và bảo mật internet
Một vài phần mềm diệt virus hay internet security có thể quét HTTPS. Nếu tính năng SSL Scanning được bật, nó sẽ chặn những SSL certificate hoặc kết nối không bình thường. Để khắc phục, bạn có thể thử tắt dịch vụ scann SSL của ứng dụng đó.
Trong trường hợp bạn không tìm thấy tính năng này, có thể thử vô hiệu antivirus và mở lại website. Nếu lỗi biến mất, bạn nên kiểm tra kỹ lại và bật lại từng tính năng của antivirus xem tính năng nào gây ra lỗi.
7. Thử truy cập thủ công qua kết nối không an toàn (không khuyên dùng)
Lỗi này sẽ không chặn hẳn việc vào website. Bạn vẫn có thể truy cập được và chịu toàn bộ rủi ro. Bạn có thể truy cập thủ công bằng cách click Advanced-> Proceed của domain.com link tại cuối màn hình lỗi.
Quan trọng: Hãy thật cẩn thận truy cập vào trang web đáng ngờ. Lưu ý là có lý do trình duyệt mới báo lỗi như vậy, để bảo vệ khỏi mối nguy hiểm trên internet
8. Bỏ qua SSL certificate error bằng Google Chrome Shortcut (không an toàn, không khuyên dùng)
Sử dụng kết nối không an toàn ở cách 7 chỉ sửa được lỗi your connection is not secure tạm thời. Nếu bạn không muốn thấy cảnh báo này nữa, bạn có thể bỏ qua hẵn thông báo lỗi SSL của Google Chrome.
Lưu ý là cách này chỉ đưa cảnh báo về chế độ yên lặng. Lỗi vẫn còn ở đó và chặn bạn không cho truy cập website không an toàn.
Để ẩn thông báo lỗi SSL certificate, bạn làm các bước sau:
- Chuột phải vào Google Chrome trên desktop
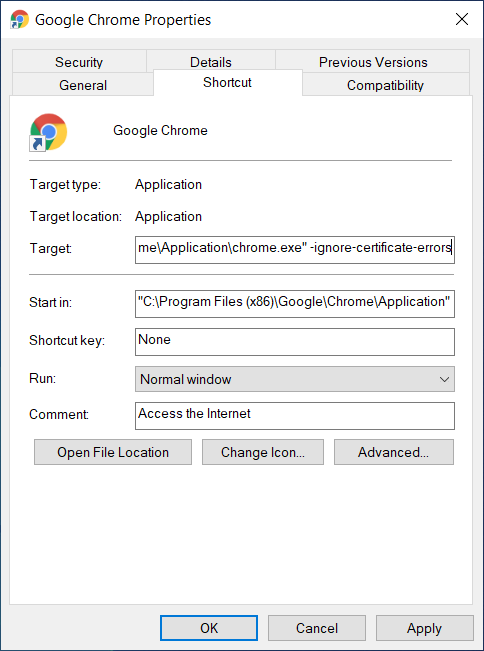
- Chọn Properties

- Trong trường Target, thêm dòng sau vào dấu nháy kép
–ignore-certificate-errors
- Nhấn nút OK
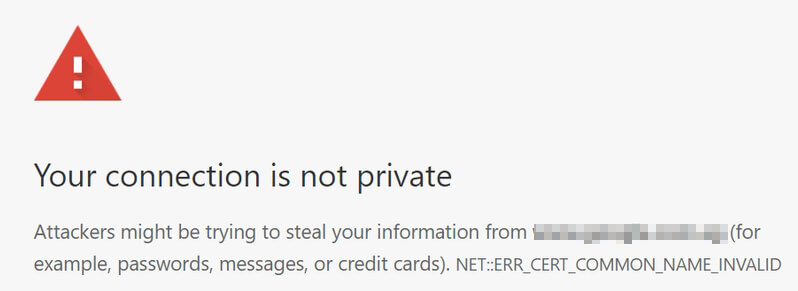
- Nếu lỗi NET::ERR_CERT_COMMON_NAME_INVALID hiện lên, bỏ qua nó bằng cách click vào nút Proceed
- Truy cập lại website và giờ cảnh báo đã được ẩn hoàn toàn
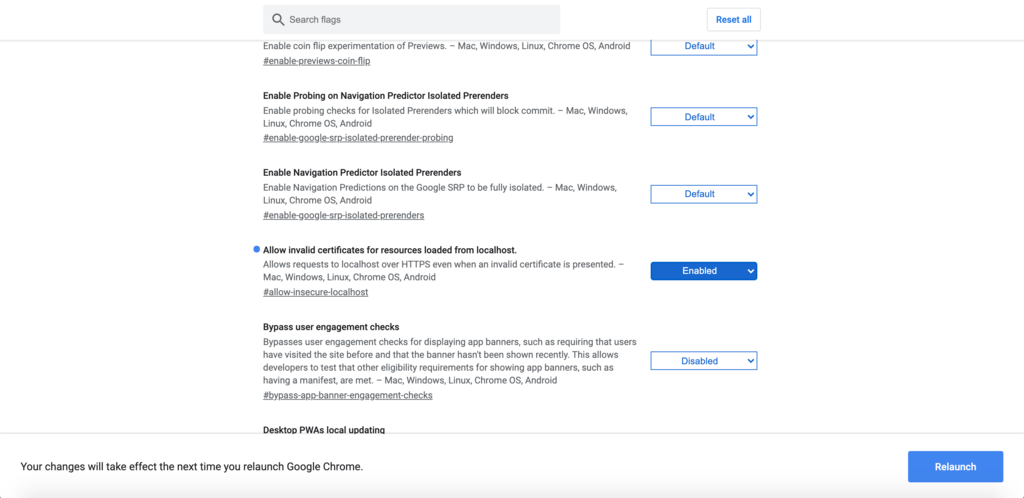
Bạn cũng có thể thiết lập thông qua Chrome flags. Thao tác này hữu dụng nếu bạn kiểm thử trên máy local. Gõ dòng sau vào thanh địa chỉ của Chrome:
chrome://flags/
Sau đó, tìm tùy chọn “Allow invalid certificates for resources loaded from localhost” và nhấn nút Disabled.

Cài đặt chứng chỉ SSL để sửa lỗi “your connection is not private”
Nếu bạn chưa cài SSL cho website thì dĩ nhiên bạn sẽ gặp lỗi trên. Trong bài viết này, chúng tôi hướng dẫn bạn cách cài SSL để sửa lỗi Your Connection Is Not Private bằng các bước:
- Lấy chứng chỉ SSL certificate
- Cài đặt chứng chỉ vào trong web hosting
- Đổi đường dẫn WordPress URL
- Thiết lập chuyển hướng 301 trên toàn trang
Nếu bạn chưa hiểu các bước trên là làm gì, đừng lo lắng. Trong bài này chúng tôi sẽ giải thích cặn kẽ để sau khi đọc xong, bạn sẽ trở thành một chuyên gia SSL, và sẽ có thể giải quyết dứt điểm cảnh bảo “your connection is not private” của Chrome. Hãy bắt đầu thôi!,
Để tránh lỗi your connection is not private hiện lên trên trình duyệt, đầu tiên bạn chỉ cần mua SSL certificate, sau đó cài đặt lên nó lên website WordPress và thiết lập để trình duyệt tải HTTPS mặc định. Vô cùng đơn giản, hãy bắt đầu xem và thực hiện các bước sau thôi nhé:
Bước 1: Lấy chứng chỉ SSL
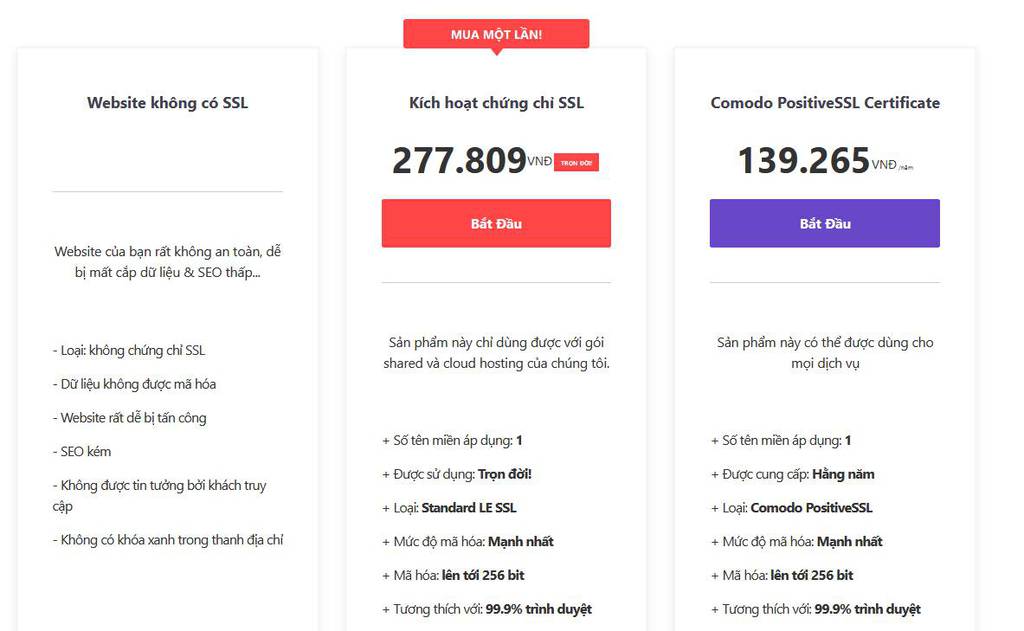
Mua một chứng chỉ SSL với giá rẻ để có thể bảo mật website trọn đời, tại sao không chứ? Với Hostinger, SSL không hề mắc, bạn chỉ cần bỏ ra khoảng 277k để mua chứng chỉ SSL lifetime này:
Điểm trừ là ưu đãi SSL trọn đời này chỉ chạy trên Hostinger. Chũng tôi cũng cung cấp chứng chỉ SSL riêng có thể dùng được ở mọi nơi với giá $7.49/năm, nhưng dù sao thì mua trọn đời để vẫn tiện hơn, và tiết kiệm hơn. Hơn nữa, bất kỳ ai dùng gói host chia sẻ, hay gói Cloud Hosting cũng được tặng chứng chỉ SSL miễn phí.
Sau khi bạn đã mua được một chứng chỉ SSL rồi, bạn chỉ cần hoàn tất quá trình thanh toán là có thể tiếp tục tới bước tiếp theo. Nếu bạn là khách hàng của Hostinger, bạn có thể mua chứng chỉ SSL trực tiếp từ trong contorl panel của bạn. Chỉ cần chuyển tới tab SSL, tìm nút Buy SSL Certificate ở cuối màn hình.
Giờ, hãy tiến hành bước cài đặt để chào tạm biệt lỗi Not Secure trên Chrome.
Bước 2: Cài đặt chứng chỉ trong khu vực thành viên của Hostinger
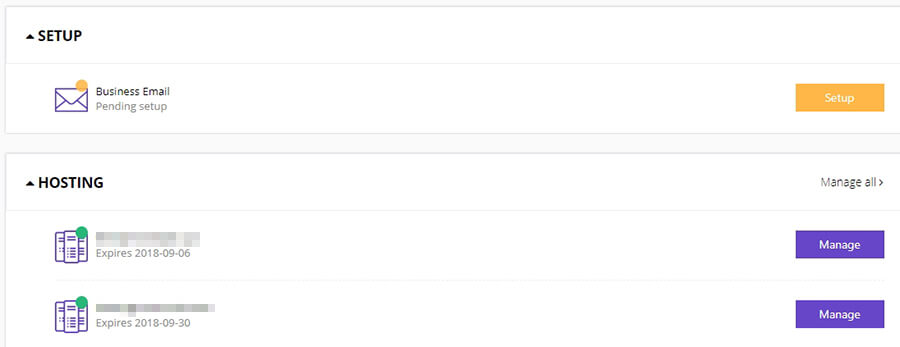
Nếu có tài khoản Hostinger, bạn sẽ có đặc quyền truy cập vào control panel để quản lý hosting. Tại đây bạn có thể quản lý website và các tính năng liên quan đến website, như hình bên dưới:
Để cài đặt chứng chỉ SSL và loại bỏ lỗi not private của Chrome, bạn hãy click vào tab SSL. Trong đó bạn sẽ thấy danh sách chứng chỉ SSL liên quan đến tên miền của bạn. Nếu bạn mua chứng chỉ SSL từ chúng tôi, bạn sẽ có thể cài đặt bằng cách nhấn vào nút Install từ trong danh sách, và chúng tôi sẽ thiết lập giúp bạn.
Nếu bạn mua chứng chỉ SSL từ nơi khác, bạn cũng có thể thiết lập SSL trong tài khoản hosting. Chỉ cần chuyển tới mục Custom SSL
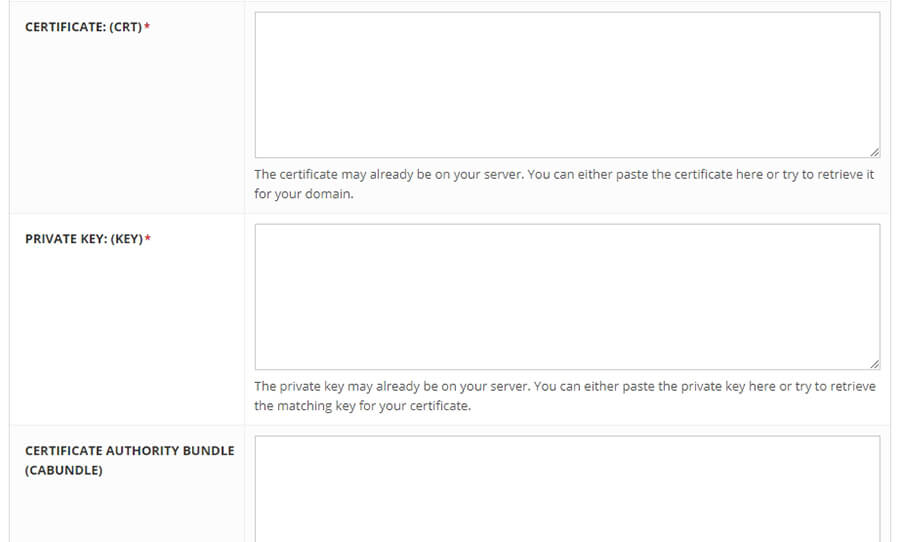
Sau đó, dán nội dung chứng chỉ ssl trong file certificate.txt và privatekey.txt vào trong 2 trường tương ứng ở bên dưới là được:
Trường cuối cùng có tên Certificate Authority Bundle, nhưng bạn có thể bỏ qua nó trong hầu hết các trường hợp. Sau khi đã nhập xong hết thông tin, bạn có thể nhấn nút Install, là chứng chỉ của bạn có thể hoạt động rồi.
Giờ, website của bạn đã được gán chứng chỉ SSL mới. Tuy nhiên, như vậy có thể vẫn chưa đủ để gỡ cảnh báo your connection is not secure của Chrome. Để hoàn toàn loại bỏ cảnh bảo này, bạn cần đổi đường dẫn URL WordPress và buộc website bạn chạy HTTPS. Nếu không, thì việc cài xong chứng chỉ SSL cũng chỉ để làm kiểng.
Bước 3: Đổi đường dẫn URL WordPress để chạy HTTPS
Bây giờ, WordPress website của bạn đang sử dụng URL dạng HTTP. Trước khi buộc nền tảng này tải qua giao thức HTTPS, bạn cần thay đổi đường dẫn URL chính trước. Để làm vậy, bạn đăng nhập vào trong WordPress dashboard (trang quản trị WordPress), tới mục Settings > General.
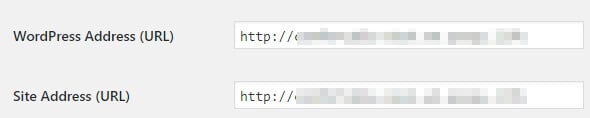
Bạn sẽ thấy nhiều lựa chọn ở đây. Tuy nhiên, có 2 trường bạn cần quan tâm là WordPress Address (URL) và Site Address (URL):
Điều bạn cần làm là đổi cả 2 URL này thành HTTPS thay vì HTTP, chỉ cần thêm chữ “s” đằng sau HTTP là được. Sau đó lưu lại thay đổi.
Chắc bạn đang thắc mắc tại sao website có 2 đường dẫn WordPress URL. Đó là vì trường WordPress Address sẽ cho biết vị trí file gốc WordPress. Site Address sẽ là đường dẫn khách truy cập cần nhập vào để thấy website của bạn.
Trong hầu hết các trường hợp, 2 trường này là giống nhau. Tuy nhiên, bạn có thể cài đặt file WordPress nằm ở thư mục khác, nên cần chỉnh sửa WordPress Address tương ứng. Tóm lại, thay đổi bạn cần làm trong bước này chỉ là đổi HTTP thành HTTPS trong cả 2 mục địa chỉ.
Sau khi đổi đường dẫn URL, bạn đã gần hoàn tất loại bỏ hoàn toàn cảnh bảo Not Secure của Chrome. Chỉ còn một việc nữa phải làm là coi như xong (ít nhất là theo chuẩn của Google).
Bước 4: Thiết lập chuyển hướng 301 site-wide
Vào lúc này, khách truy cập của bạn có thể duyệt web qua HTTPS. Vấn đề là vẫn còn nhiều người có thể vẫn đang sử dụng HTTP. Họ có thể đã lưu lại URL bằng bookmark, hoặc sử dụng tính năng history của trình duyệt, hoặc truy cập từ website bên thứ 3. Để giải quyết vấn đề này và bảo vệ những người dùng cũ, bạn cần yêu cầu WordPress chuyển hướng toàn bộ traffic từ HTTP sang HTTPS.
Có nhiều cách để thực hiện chuyển hướng trên toàn trang. Cách tốt nhất là chuyển hướng 301. Đây được gọi là chuyển hướng ‘vĩnh viễn’, nó sẽ nói cho trình tìm kiếm biết là toàn bộ website của bạn đã được chuyển sang địa chỉ khác vĩnh viễn rồi.
Có 2 cách để thiết lập chuyển hướng 301 tới https cho WordPress. Cách đầu tiên là sử dụng plugin như là Really Simple SSL, dùng để buộc WordPress tải trang qua HTTPS, cách này không cần bạn thao tác gì nhiều:
Bạn chỉ việc cài plugin, nó sẽ tự động tìm chứng chỉ SSL liên quan đến website. Nếu tìm thấy (dĩ nhiên, vì bạn đã cài nó ở bước trước), nó sẽ kích hoạt HTTPS tự động cho bạn.
Mặc dù plugin này rất đơn giản để sử dụng, nhưng có một vấn đề chúng tôi cần lưu ý. Plugin này có thể bẻ gãy một số cập nhật và gây ra xung đột. Khi đụng đến chức năng quan trọng như là HTTPS, bạn sẽ không nên phụ thuộc vào plugin của bên thứ 3 để xử lý vì có những lỗi mà bạn không kiểm soát được.
May mắn là, bạn có thể thiết lập chuyển hướng 301 cho website thủ công. Để làm vậy, bạn cần kết nối tới server qua giao thức File Transfer Protocol (FTP) sử dụng FTP client như là FileZilla.
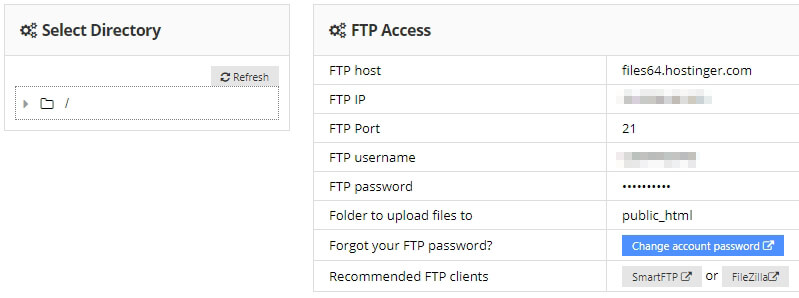
Sau khi đã cài xong FileZilla, bạn cần lấy thông tin đăng nhập vào FTP server, thường là nó sẽ giống với thông tin bạn dùng để truy cập website. Bạn lấy thông tin đăng nhập này vào Hostinger control panel, bên dưới tab Files > FTP Accounts:
Lưu lại các thông tin đó, và dùng nó để kết nối tới website qua FileZilla. Sau khi bạn đã kết nối được tới server, hãy vào trong thư mục public_html, thường được dùng làm thư mục root của WordPress.
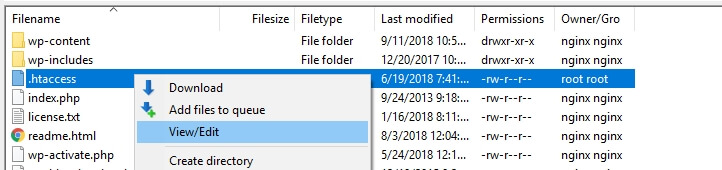
Bạn sẽ thấy khá nhiều thư mục trong đây. Tuy nhiên, file bạn cần tìm là .htaccess. File này chứa các cấu hình cho server, nó dùng để thiết lập các tính năng của host, như là cache trình duyệt và chuyển hướng.
Để mở file này, chuột phải vào nó và chọn View/Edit. Nó sẽ mở .htaccess bằng trình biên tập ghi chú mặc định, bạn có thể thực hiện thay đổi trên đó:
Lưu ý là bạn nên cẩn trọng khi làm việc với file này, đừng làm gì khác mà không có chỉ dẫn cụ thể như của chúng tôi (trừ khi bạn biết rõ mình đang làm gì)
Để tạo chuyển hướng 301 bằng file .htaccess, bạn cần thêm rule mới ở cuối file. Đây là đoạn code bạn cần dán vào:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^yourwebsite.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.yourwebsite.com [NC]
RewriteRule ^(.*)$ https://www.yourwebsite.com/$1 [L,R=301,NC]
Hãy tìm hiểu code ở trên là gì. 2 dòng đầu tiên sau khi RewriteEngine on sẽ báo server biết điều kiện để thực thi quy tắc. Trong trường hợp này, điều kiện là ai truy cập website bằng HTTP.
Sau đó, khi thỏa điều kiện, WordPress sẽ chuyển hướng kết nối tới URL bạn đã xác định sau RewriteRule. Trong trường hợp này, là tên miền của bạn nhưng chỉ sử dụng HTTPS. Hãy lưu ý là bạn cần đổi tên www.yourwebsite.com thành đúng URL của bạn. Sau đó lưu lại thay đổi trong file .htaccess.
Nếu bạn sử dụng FileZilla, phần mềm sẽ hỏi bạn có muốn lưu đè lên file .htaccess không. Hãy cứ tiếp tục và nhấn đồng ý, sau đó truy cập website bằng đường dẫn HTTP cũ. Nếu bạn thực hiện đúng, WordPress sẽ chuyển hưởng tới HTTPS và bạn không thấy lỗi your connection is not private nữa.
Giờ, bạn sẽ không mất bất kỳ khách truy cập nào cảm thấy sợ với cảnh báo trên mà thoát trang của bạn. Hơn nữa, thông tin truyền lên website của bạn cũng sẽ được bảo mật, mã hóa.
Lỗi Your connection is not private là gì?
Đã từ lâu, Google đã làm việc không ngừng nghĩ để gia tăng mức độ cảnh báo khi mọi người truy cập vào website nào đó không an toàn. Một website không an toàn có thể hiển thị cảnh báo như sau:
Bạn không phải lo. Nhưng lỗi your connection is not private là gì? Nó đơn giản có nghĩa là Google Chrome đang chặn truy cập tới website không đáng tin cậy. Thường “Your connection is not private” sẽ hiện lên khi có lỗi thiết lập kết nối SSL hoặc xác thực được chứng chỉ SSL có hợp lệ không. Hay nói cách khác, yếu tố mà Chrome xác định xem site có an toàn không thường phụ thuộc vào việc website có sử dụng HTTP hay HTTPS. Mã lỗi thường thấy là “your connection is not private” (kết nối không riêng tư) hoặc “Your connection is not secure”:
Lý do chính mà Chrome làm quyết liệt như vậy là có nhiều website vẫn chần chừ chưa chuyển lên giao thức HTTPS để an toàn hơn. Trong nhiều năm qua, việc sử dụng HTTPS đã tăng mạnh, nhờ và những nỗ lực không ngừng nghỉ của các công ty internet quốc tế.
Nếu như bạn vẫn chưa biết HTTP và HTTPS là gì, hãy tìm hiểu thêm vài khái niệm cơ bản. Đã từ lâu, HTTP đóng vai trò là giao thức mà trình duyệt dùng để gửi và nhận thông tin từ web server. Nhờ vào giao thức này mà bạn có thể đọc được bài viết giống như bài này, cũng như là duyệt được phần còn lại của website.
Vấn đề là HTTP không thật sự an toàn nếu xét về khía cạnh bảo mật. Ví dụ, giao thức này phơi nhiễm cho các đợt tấn công man-in-the-middle, cách tấn công này có thể lấy cắp, chỉnh sửa, giả mạo thông tin khi truyền, có nghĩa là nó không an toàn để truyền đưa những dữ liệu nhạy cảm. HTTPS, mặc khác, lại mã hóa kết nối đầu cuối giữa website và website server nên bảo mật hơn rất nhiều so với HTTP. Nó giữ cho toàn bộ dữ liệu truyền trên internet an toàn hơn.
Nếu bạn đang chạy một website vẫn đang sử dụng HTTP, bạn có thể chuyển sang HTTPS dễ dàng. Tất cả những gì bạn cần làm là tạo một chứng chỉ SSL, chứng chỉ sẽ cung cấp yếu tố chứng thức thực để HTTPS hoạt động.
Sử dụng HTTPS trên website đang ngày càng quan trọng hơn bao giờ hết. Từ phiên bản Chrome 68 tháng 7 năm 2018 trở đi, Google đã bắt đầu đánh dấu site HTTP là “Not Secure” (không an toàn). Tất nhiên, chắc hẵn là bạn muốn tránh trường hợp này rồi phải không, vì nó sẽ khiến bạn đánh mất traffic.
Vậy còn SSL là gì?

SSL (Secure Socket Layer) đã được phát triển để mã hóa dữ liệu khiến nó an toàn hơn. Việc mã hóa bằng chứng chỉ SSL sẽ ngăn chặn kẻ tấn công đánh cắp dữ liệu cá nhân: tên, địa chỉ, hoặc thông tin thẻ tín dụng. Nếu bạn có bất kỳ thông tin giao dịch nào bằng website, chúng tôi khuyên bạn cài đặt SSL trên website ở phần trên.
Khi bạn truy cập vào website, Google Chrome sẽ gửi yêu cầu tới server. Nếu website có sử dụng HTTPS, trình duyệt sẽ tự động scan website đó có chứng chỉ SSL hay không. Sau đó, chứng chỉ đó sẽ được xem xem có tuân thủ tiêu chuẩn bảo mật không.
Google chrome sẽ lập tức chặn bạn truy cập vào website nếu chứng chỉ SSL không hợp lệ. Thay vì hiển thị một trang trắng, Google sẽ hiển thị mã lỗi “your connection is not private” trên màn hình.
Ngoài việc thiếu chứng chỉ SSL sẽ gây lỗi, còn có vài lý do khác gây ra lỗi “your connection is not private” như sau:
-
Chứng chỉ SSL đã hết hạn
Nếu bạn là chủ website và gặp lỗi lày, kể cả khi bạn đã thiết lập chứng chỉ SSL, bạn nên kiểm tra xem chứng chỉ đó có còn hạn sử dụng không. Chứng chỉ này không phải trọn đời, mà thường hết hạn sau 1 năm. Sau đó, bạn có thể gia hạn nó.
-
Chứng chỉ SSL chỉ dành cho tên miền chính, không áp dụng được cho subdomain
Nếu như bạn truy cập vào trang chủ không có vấn đề gì, chỉ gặp lỗi khi truy cập vào subdomain. Đó là vì chứng chỉ SSL chỉ áp dụng cho domain chính của bạn, nhưng không phải subdomain.
Kiểm tra chứng chỉ SSL của bạn, mua thêm SSL cho subdomain sẽ sửa được lỗi này.
-
Tổ chức không đáng tin cậy tạo ra SSL certificate đó
Bạn có thể sử dụng một chứng chỉ SSL miễn phí. Việc xuất bản SSL cho website khá đơn giản và bạn có thể tự tạo SSL để cài cho site của bạn.
Tuy nhiên, hầu hết các trình duyệt chỉ công nhận những tổ chức đáng tin cậy để đảm bảo vấn đề bảo mật. Nếu trình duyệt phát hiện SSL của bạn không được tạo ra bởi các tổ chức đáng tin cậy, thì lỗi này sẽ hiện ra.
Lời kết
Nếu Google Chrome cảnh báo bạn rằng your connection is not private hoặc your website is not secure, bạn cần xử lý vấn đề này. Hiện nay, việc cài đặt chứng chỉ SSL đã dễ hơn bao giờ hết, không có lý do gì mà bạn lại không thực hiện phải không. Hơn nữa, chứng chỉ ssl này cũng sẽ giúp bạn bảo vệ các thông tin cá nhân quan trọng của khách hàng.
Bạn có câu hỏi nào về cách tránh lỗi Your Connection Is Not Private hiện lên Chrome không? Bạn dùng cách nào trong tám cách trên để sửa lỗi not secured? Hãy cho chúng tôi biết ở bình luận bên dưới nhé!










Bình luận
Tháng Tư 02 2020
xin hướng dẫn mình lỗi Your connection is not private mình đã cài đặt lại ngày giờ, xóa lịch sử rồi mà vẫn không được