Tăng tốc website – Minify CSS, HTML và JavaScript

Giới thiệu
Minify là một thuật ngữ lập trình liên quan đến quá trình gỡ bỏ các ký tự không cần thiết cho mã nguồn chạy. Minifying code tăng tốc độ cho website, load trang, cho kết quả là khách truy cập vui hơn và tối ưu tìm kiếm hơn. Tóm lại, quá trình này loại bỏ các khoảng trắng của các ký tự trống, ký tự dòng mới, ghi chú và ký tự ngoặc nhọn khỏi mã nguồn của bạn. Những ký tự này dùng để người dùng dễ đọc, nhưng không cần thiết cho mã nguồn thực thi. Kết quả của việc minify là sẽ đẩy nhanh tốc độ website, tăng tốc tải, parsing và thực thi.
Bạn cần chuẩn bị gì
Trước khi bắt đầu đọc bài hướng dẫn này, bạn cần có quyền:
- Truy cập FTP
Bước 1 — Xác định CSS, HTML, JavaScript files chưa được minify.
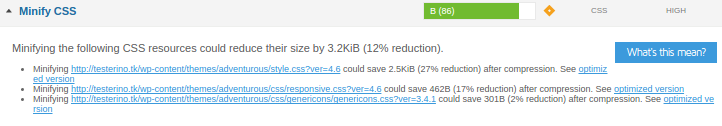
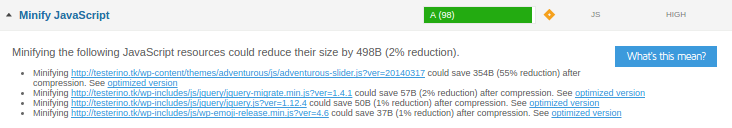
Tại bước này, GTMetrix được khuyên dùng. Tôi đã phân tích nhanh một trang WordPress được từ trước và lấy ra danh sách file có thể được minified.


Bước 2 — Thay thế files chưa được minified
QUAN TRỌNG! An toàn trước tiên. Trước khi thực hiện bất kỳ thay đổi nào, hãy đảm bảo là bạn đã tạo backup từ site WordPress hiện tại hoặc backup của các files đang có ý định thay đổi.
Lựa chọn 1. Thay thế thủ công
Điều tuyệt vời của GTMetrix là bạn có thể ngay lập tức thấy bản tối ưu của CSS, JS và HTML bằng cách nhấn vào nút See optimized version kế bên tên file. Sau đó, file được tối ưu có thể dễ dàng được tải về hoặc mở lên trong trình duyệt. Sử dụng bất kỳ FTP client nào, đổi file cũ bằng đúng file mới cùng tên như trước hoặc copy và thay đổi mã nguồn hiện tại bên trong.
Lựa chọn 2. CMS plug-ins
Người dùng WordPress có thể sử dụng các plugin như là Better WordPress Minify hoặc W3 Total Cache để đạt kết quả tương tự. Bạn có thể xem qua bài hướng dẫn này để biết thêm chi tiết làm thế nào để cài plugin W3 Total Cache.
Lưa chọn 3. CloudFlare
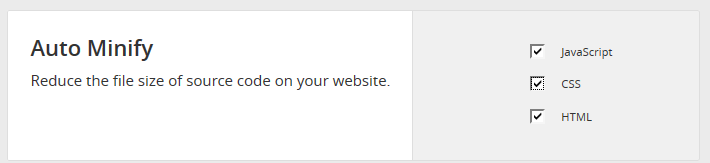
CloudFlare – dịch vụ miễn phí dùng để tăng tốc và bảo vệ website bằng một proxy ở giữa khách truy cập và server host website. Nó bảo vệ website khỏi DDoS attacked và tuyệt nhất là, miễn phí. Một tính năng của gói miễn phí có bao gồm tool để minify CSS, HTML và JS. Bạn có thể kích hoạt minification bằng mục Performance -> Auto-Minify:


QUAN TRỌNG! Sử dụng CloudFlare’s Auto Minify không được khuyên dùng nếu bạn đã sử dụng plugin minification như là W3 Total Cache. Hơn nữa, CloudFlare không minify script của bên thứ 3 và liên kết (Facebook, Twitter).
Bước 3 — Kiểm tra thay đổi
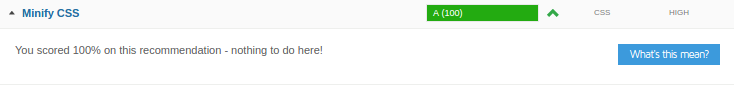
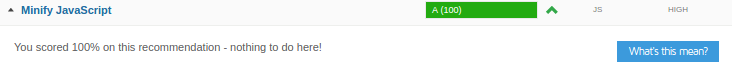
Sau khi thay thế files/codes bằng phiên bản minify, việc cuối cùng cần làm là kiểm tra lại. Việc này có thể sử dụng một phương thức phân tích khác của GTMetrix. Để so sánh, đây là kết quả sau khi thay thế code cũ bằng code được minify:


Kết luận
Trong bài hướng dẫn ngắn này, chúng ta đã học cách tăng hiệu năng của website bằng cách minify minify CSS, JavaScript và HTML.
Các bài hướng dẫn liên quan:
Improving website performance: leveraging browser cache
Improving website performance: gzip compression
Improving website performance: serving scaled images
Improving website performance: Using Progressive JPEG images



Bình luận
Tháng Mười Một 27 2018
http://vesinhcongnghiepbautroi.com/ tối uu e với cho e giá
Tháng Mười Một 28 2018
bạn liên hệ giang@hostinger.com nhé ;)