Hướng dẫn làm website responsive – giao diện mobile-friendly

Website responsive được định nghĩa là một website hiển thị, hoạt động tốt trên mọi màn hình, thiết bị di động. Nếu bạn chưa biết cách giúp website trở nên repsonsive, thì bạn đã tìm đúng nơi rồi! Hãy tìm hiểu cách làm website responsie!
Sở hữu website responsive gần như là điều bắt buộc với mọi blogger, và các chủ website trên hành tinh này. Nó giúp tăng lưu lượng truy cập lên đáng kể, để bạn đủ khả năng cạnh tranh với đối thủ.
Vì sao website cần responsive?
Kể từ sự xuất hiện vĩ đại của “kỷ nguyên smartphone”, càng nhiều người thích truy cập internet bằng thiết bị di động bởi vì họ có thể truy cập ở mọi lúc, mọi nơi.
Do đó, việc sở hữu trang web thân thiện với thiết bị di động sẽ tự động mở ra cho bạn cánh cửa đến với nhiều khách hàng online hơn. Trên thực tế, 70% lưu lượng truy cập internet ngày nay đến từ điện thoại di động.
Ngoài ra, 51% khách hàng nói rằng họ sử dụng thiết bị di động để khám phá thương hiệu và sản phẩm mới. Con số này cho thấy tối ưu hóa website responsive cũng tốt, đến mức như mở rộng quy mô kinh doanh.
Hơn nữa, 89% mọi người có khả năng thích và giới thiệu một thương hiệu sau khi có trải nghiệm tích cực trên di động.
Yếu tố khác cũng đáng được đề cập là Google đã cập nhật hệ thống xếp hạng trang web để cung cấp kết quả tìm kiếm tốt hơn cho người dùng di động.
Tức là, nếu trang web không responsive thì có thể bị loại khỏi kết quả tìm kiếm trên di động của Google hoặc bị xếp hạng thấp hơn trên SERP.
Tầm quan trọng của một website responsive
Như đã nói ở trên, “Responsive website” là website có thể hiển thị tốt, phản hồi nhanh khi người dùng truy cập bằng điện thoại, máy tính bảng. Nói cách khác, trang web này sẽ đẹp mắt và hoạt động tốt, bất kể loại thiết bị nào đang truy cập trang.
Dưới đây là một số lợi thế khi sở hữu responsive website:
1. SEO tốt hơn
Website responsive sử dụng cùng URL và HTML cho mọi thiết bị dùng để truy cập trang. Cài đặt này cho phép Google quét, index và quản lý nội dung trang web dễ dàng và hiệu quả hơn. Nhờ đó, trang web sẽ có chất lượng SEO tốt hơn!
2. Không cần thiết kế mới trang web
Responsive website không cần giao diện đẹp hoặc thiết kế hoàn toàn mới cho thiết bị di động. Nói cách khác, việc hiển thị trang web vẫn tương tự như nhau mặc dù được truy cập từ một số loại thiết bị khác nhau.
Không cần phải tạo hai thiết kế trang web, bạn sẽ tiết kiệm rất nhiều thời gian và công sức.
3. Dễ quản lý và tiết kiệm chi phí
Responsive website dễ quản lý và phát triển. Vì các bản cập nhật sẽ được triển khai đồng thời trên mọi phiên bản, vì vậy không có sự khác biệt về nội dung xuất hiện ở cả trên PC, laptop hoặc smartphones.
Hơn nữa, chi phí vận hành của một website responsive hiệu quả hơn do không phải duy trì web trên PC và web trên điện thoại riêng biệt
7 cách để làm website responsive
Trước hết, bạn cần biết việc tạo một website responsive cần chút kiến thức kỹ thuật. Vì vậy, nếu có thể, hãy thuê lập trình viên website giúp bạn.
Còn nếu không, hãy đọc ngay 7 thủ thuật để làm website responsive sau:
1. Làm website ưu tiên di động trước
Hầu hết mọi người phát triển website cho thiết bị có màn hình lớn, như PC hoặc laptop. Mặc dù không sai nhưng phương pháp này sẽ gây phiền toái khi muốn tối ưu hóa trang web cho người dùng di động về sau.
Vậy tại sao không làm ngược lại, hãy thiết kế từ phiên bản di động trước. Trước tiên, hãy thử tạo một trang web đẹp, đầy đủ chức năng cho người dùng di động trước, sau đó nâng cấp lên cho màn hình lớn hơn.
Tối ưu cho màn hình nhỏ hơn, như smartphone hoặc máy tính bảng sẽ khó hơn cho màn hình lớn hơn. Do đó, bắt đầu từ màn hình nhỏ là một hướng đi các lập trình viên hay làm.
2. Chuyển đổi trang web cho Desktop sang thiết bị di động
Trong trường hợp bạn đã có trang web cho desktop với đầy đủ chức năng nhưng chưa phải là web responsive. Vậy bạn cần chuyển đổi nó thành web responsive
Có ít nhất 2 cách để chuyển website desktop sang web responsive: sử dụng dịch vụ online hoặc dùng plugins CMS.
Chuyển website desktop sang web responsive bằng dịch vụ online
Đầu tiên, bạn có thể sử dụng công cụ chuyển đổi trang web online. 2 trong số các trình chuyển đổi trang web online phổ biến nhất mà bạn có thể sử dụng: bMobilized và Duda Mobile.
bMobilized sẽ chuyển đổi website cho bạn ngay lập tức, hỗ trợ điều chỉnh nội dung và tự động đổi hình ảnh. Công ty này tuyên bố rằng kết quả chuyển đổi sẽ hỗ trợ hơn 13000 thiết bị di động từ các thương hiệu khác nhau.
Bạn cần trả $19,99 mỗi tháng để sử dụng dịch vụ của họ. Ngoài việc chuyển đổi trang web cho desktop, bMobilized còn hỗ trợ chuyên nghiệp cho các lập trình viên.
Công cụ dựng website responsive tuyệt vời khác là Zyro Builder. Trình xây dựng trang web này tập trung vào việc tạo trang web thân thiện với thiết bị di động ngay từ đầu.
Trình xây dựng trang web này có thể dùng miễn phí. Tuy nhiên, bạn cần trả phí đăng ký là 19.99$ mỗi tháng nếu có ý định sử dụng một số tính năng cao cấp, như hỗ trợ thương mại điện tử, tên miền riêng, email riêng
Chuyển đổi trang web responsive bằng CMS Plugin
Cách thứ hai để chuyển đổi trang web cho desktop thành trang web responsive là dùng plugin. Tuy nhiên, phương pháp này sẽ hoạt động tốt hơn với người dùng CMS như Joomla, Drupal hoặc WordPress.
Đối với người dùng WordPress, WPtouch là công cụ tốt nhất cho nhiệm vụ này.
Đối với người dùng Joomla, Responsivizer và JoomlaShine sẽ làm tốt công việc cần thiết.
Trong khi đó, nếu bạn sử dụng Drupal, ThemeKey và MobileTheme là những ứng dụng chúng tôi khuyên bạn nên sử dụng.
Tuy nhiên, vài plugin này không miễn phí sẵn. Bạn cần phải trả một khoản phí đăng ký để sử dụng nó. Chẳng hạn, bạn có thể phải trả tới $359 mỗi năm để sử dụng gói WPtouch pro Enterprise.
3. Sử dụng Responsive Theme
Theo lẽ thông thường, một thiết responsive sẽ tự động khiến website thân thiện với thiết bị di động. Bạn sẽ sở hữu trang web responsive để hiển thị tốt trên cả desktop và mobile khi dùng theme loại này.
Hiện tại, có rất nhiều responsive theme WordPress bạn có thể dùng. Vài theme không miễn phí, nhưng cũng không quá mắc và hoạt động trên cả tuyệt vời.
Một trong những responsive theme nhanh nhất trong WordPress là Avada. Theme này có thể load trang web trong chưa đầy 1 giây. Load time hoàn hảo nếu bạn muốn tạo trang web thân thiện với thiết bị di động.
Để chứng minh theme phản hồi nhanh và load nhanh, chúng tôi khuyên bạn nên sử dụng Pingdom.
Pingdom là công cụ cung cấp dữ liệu toàn diện về tốc độ trang web tốt nhất. Bạn chỉ cần copy link trang web, sau đó paste vào cột URL. Chọn nơi bạn muốn bắt đầu kiểm tra trang web và nhấn nút Start Test.
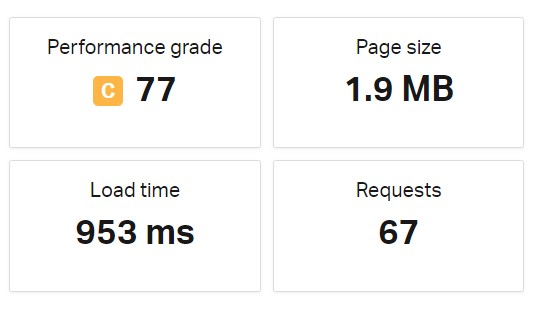
Pingdom sẽ hiển thị cấp độ của trang web (dựa trên hiệu suất tổng thể), thời gian load và nhiều yếu tố quan trọng khác.
Nó cũng sẽ đưa ra một số lưu ý về cách cải thiện tốc độ trang.
Dưới đây là kết quả thử nghiệm của Avada home portfolio style (đây là bản demo trực tiếp).

4. Không bao giờ sử dụng Flash
Rất nhiều nhà phát triển web đã “từ bỏ” Flash vì nó sử dụng quá nhiều tài nguyên phần cứng, dẫn đến thời gian phản hồi và load trang chậm hơn.
Ngoài ra, Flash cũng có thể làm tổn hại đến chất lượng SEO.
Hơn nữa, cả Android và iOS đều không hỗ trợ Flash, vì vậy việc sử dụng phần mềm này không phải là quyết định tốt nhất nếu bạn muốn tạo trang web thân thiện với thiết bị di động.
5. Duy trì tốc độ trang web
Tốc độ của trang web bị ảnh hưởng rất nhiều bởi chất lượng server và hosting mà bạn sử dụng. Do đó, bạn cần sử dụng hosting nhanh và đáng tin cậy nếu muốn tạo trang web thân thiện với thiết bị di động.
Chúng tôi khuyên bạn nên sử dụng ít nhất là Hostinger Premium Shared Hosting, Cloud hosting hoặc VPS hosting để có hiệu suất tốt hơn. Nó cung cấp tốc độ phản hồi của server tốt nhất, yếu tố ảnh hưởng đến website responsive có chạy nhanh không.
Một điều khác mà bạn cần làm để tối ưu hóa tốc độ trang web là giới hạn số lượng nội dung cần plugin bổ sung để chạy.
Hơn nữa, bạn cũng cần tối ưu hóa trang chủ để tăng tốc trang web. Dưới đây là một số mẹo để đảm bảo trang chủ không làm chậm trang web:
- Giảm số lượng bài viết trên trang nhất (giới hạn trong khoảng 5-10 bài viết).
- Loại bỏ các widgets không cần thiết.
- Loại bỏ các plugin không cần thiết, không hoạt động hoặc không liên quan.
- Giữ trang web gọn gàng.
Cuối cùng, chúng tôi tin chắc rằng trang chủ gọn gàng, được tối ưu hóa tốt sẽ giúp trang web không chỉ đẹp mắt mà còn load nhanh hơn!
6. Chú ý đến diện mạo của trang
15 giây đầu tiên sẽ xác định thời điểm cho người dùng quyết định nên ở lại hay rời khỏi trang web. Do đó, bạn cần để lại ấn tượng tốt càng nhanh càng tốt để khiến tạo trải nghiệm tích cực nhờ hình ảnh thu hút trên web.
Mặc dù nội dung là thứ khiến khách truy cập, nhưng diện mạo trang web là thứ sẽ khiến họ ở lại lâu hơn 15 giây.
Hãy đảm bảo bạn đã tắt autocorrect form trong trang đăng nhập (điền form trên điện thoại có thể gặp lỗi). Sử dụng những nút có kích thước lớn và kích thước font lớn, và thiết kế lại popups (nếu có) để làm cho nó thân thiện với thiết bị di động.
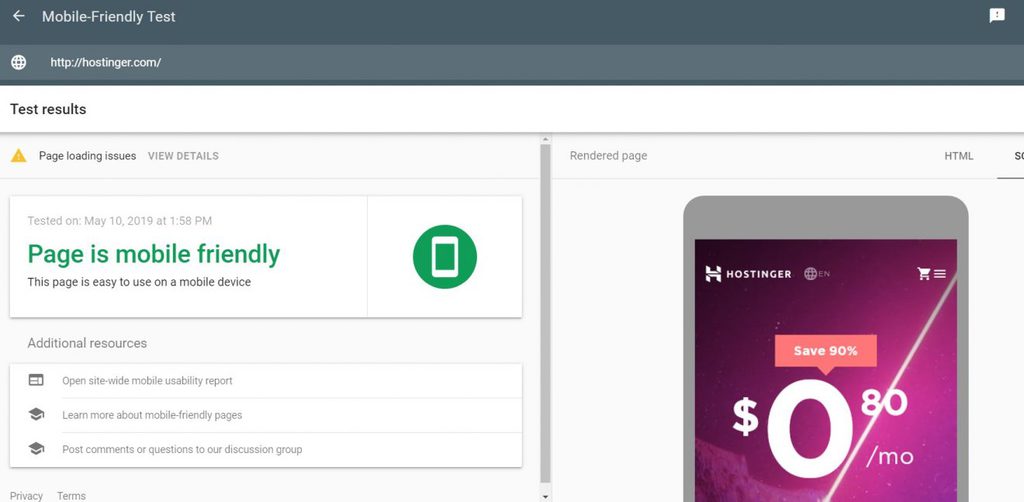
Bạn có thể sử dụng công cụ mobile-friendly test để kiểm tra xem trang web đã được tối ưu hóa cho thiết bị di động hay chưa.
7. Kích hoạt Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) là một dự án của Google nhằm tăng tốc tải trang di động. Nó nén nhỏ hơn đến 8 lần so với kích thước trang cho di động thông thường. Công nghệ này tự hào rằng nó tăng tốc độ trang web lên gấp 4 lần. Điều này dĩ nhiên sẽ khiến website của bạn thân thiện với di động hơn.
AMP được nhiều công ty hàng đầu sử dụng rộng rãi, bao gồm Twitter, New York Times và Adobe. Đây là những lý do tại sao nó phổ biến:
Nó tăng thời gian load trang web trong thiết bị di động
Theo Google, khoảng 53% người dùng di động sẽ rời khỏi trang web nào mất hơn 3 giây để load.
May mắn là load trang nhanh lại là lợi ích chính của AMP. Sử dụng công nghệ này sẽ tăng tốc độ của trang web, do đó, bạn sẽ không mất lưu lượng truy cập tự nhiên quý giá đó.
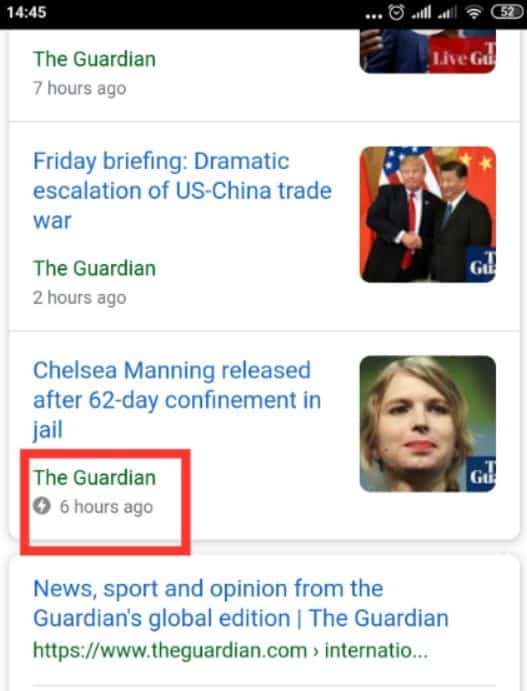
Cải thiện khả năng hiển thị trang giữa những người dùng
Google sẽ hiển thị trang web AMP với biểu tượng dấu sấm sét trên khi tìm trên điện thoại. Nó giúp phân biệt giữa trang web mà AMP phát triển và trang web không có AMP.
Biểu tượng AMP trên kết quả tìm kiếm thực sự tác động tích cực đến người xem. Họ đã có khái niệm trong đầu rằng web này sẽ tải nhanh. Trang web của bạn sẽ nổi bật vì rất nhiều người dùng luôn tìm kiếm trang web có biểu tượng AMP để tiết kiệm thời gian của họ!
Sử dụng Google AMP Cache để cải thiện hiệu suất server
Google AMP Cache là mạng phân phối nội dung dựa trên proxy (CDN) được sử dụng để tạo thuận lợi cho quá trình chuyển từ các tài liệu AMP hợp lệ sang người dùng.
Nói một cách đơn giản hơn, Google AMP Cache sẽ lưu dữ liệu trang web của bạn. Phương pháp này cho phép trang web của bạn load nhanh hơn, ngay lập tức biến nó thành website responsive
Dưới đây là một số tính năng của bản cải tiến Google AMP Cache có thể cải thiện hiệu suất server:
- Nó có thể lưu hình ảnh và dữ liệu phông chữ
- Nó tự động giới hạn kích thước tối đa của hình ảnh
- Nó sẽ chuyển đổi định dạng hình ảnh thành các định dạng nhỏ hơn cho thiết bị di động
- Nó có thể hạ thấp chất lượng hình ảnh trên mạng để tăng tốc quá trình tải trang
- Nó sử dụng các kênh bảo mật (HTTPS) và công nghệ giao thức web mới nhất (SPDY, HTTP/2).
Lời kết
Để gặt hài được thành công trên thế giới mạng thì bạn cần cập nhật các xu hướng công nghệ. Hãy hình dung số lượng người di động khổng lồ, bạn đừng chần chừ việc làm website responsive nữa.
Để tổng hợp tất cả lại, đây là những thủ thuật khi làm website responsivet:
- Luôn xây dựng trang web tiếp cận với thiết bị di động trước tiên.
- Chuyển đổi trang web cho desktop thành trang web responsive bằng bMobilized. Hoặc dùng website builder như Zyro vì nó đã thân thiện với mobile sẵn. Bạn cũng có thể dùng plugin tối ưu cho mobile cho CMS website.
- Sử dụng responsive theme trên trang web và dùng Pingdom để kiểm tra hiệu suất.
- Không sử dụng Flash!
- Đảm bảo tốc độ của trang web được duy trì tốt bằng cách sử dụng dịch vụ lưu trữ web nhanh, đáng tin cậy.
- Hãy đảm bảo diện mạo của trang web được thiết kế tốt.
- Hãy thử sử dụng Accelerated Mobile Pages (AMP) để cải thiện hiệu suất trang web trên thiết bị di động.
Cuối cùng, tối ưu hóa trang web cho thiết bị di động tốn khá nhiều công sức. Tuy nhiên, chúng tôi tin chắc rằng tất cả những rắc rối đó sẽ không lãng phí thời gian của bạn.
Trên thực tế, bằng cách áp dụng các thủ thuật ở trên, chúng tôi tin rằng trang website responsive của bạn sẽ phát triển mạnh hơn và tăng lưu lượng truy cập tự nhiên nhiều hơn trong tương lai. Chúc bạn may mắn!