Làm thế nào để chỉnh sửa footer trong WordPress – xóa Powered by WordPress

Giới thiệu
Không còn nghi ngờ gì nữa, WordPress là một hệ thống quản trị nội dung (CMS) mạnh mẽ nhất. Xây dựng và vận hành website chưa bao giờ dễ như vậy – nhờ vào giao diện rất thân thiện người dùng của WordPress. Tuy nhiên, nhiều người không thích dòng footer WordPress là Powered by WordPress xuất hiện mặc định trong một nhiều theme. Vì vậy, ẩn hoặc xóa hẳn footer đi là tốt nhất. Đặc biệt, nếu bạn đang vận hành một website kinh doanh, chừa lại footer sẽ khiến cho website có vẻ ít chuyên nghiệp hơn.
Bài hướng dẫn này chỉ bạn cách xóa dòng Powered By WordPress ở cuối trang, bạn cũng có thể áp dụng phương pháp này để chỉnh sửa footer trong WordPress.
Bạn cần gì?
Trước khi bắt đầu, bạn cần chuẩn bị:
- Truy cập vào WordPress admin area.
Cách 1 — Xóa footer WordPress bằng Theme Options
Các lập trình viên về theme biết rằng người dùng thích chỉnh sửa footer trong WordPress. Vì vậy, họ thường tích hợp nó trong phần cài đặt của theme. Tùy vào phiên bản theme bạn chọn, cách thiết lập có thể hơi khác nhau. Nhưng bạn hãy cứ tìm trong phần theme customizer của WordPress.
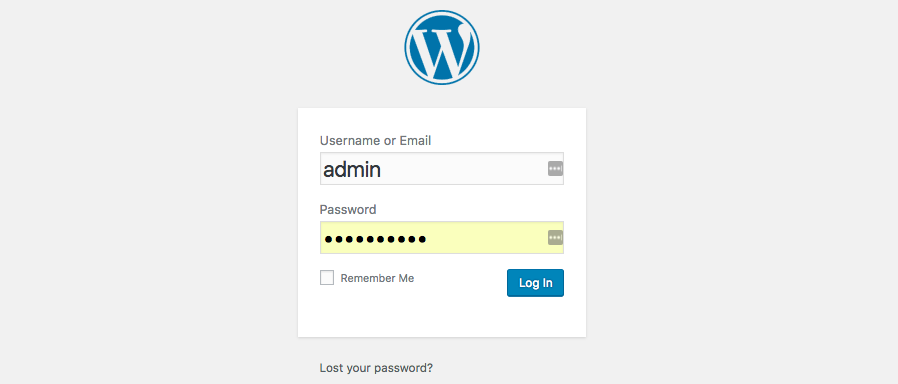
- Mở web browser và truy cập vào trang admin cho site WordPress của bạn. Bạn có thể truy cập vào trang này bằng cách thêm /wp-admin ở cuối tên miền của bạn. Điền username và password trong phần Username or Email và Password, rồi nhấn vào nút Log In.
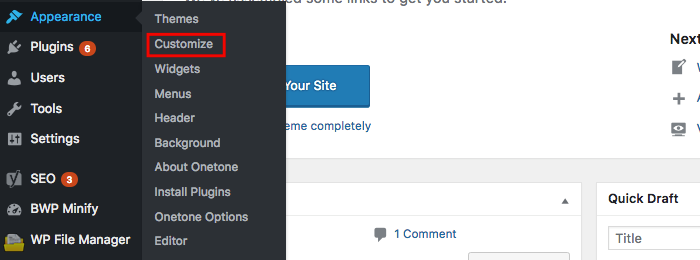
- Sau đó bạn di chuột tới phần Appearance rồi click vào nút Customize để truy cập chỉnh sửa footer trong WordPress
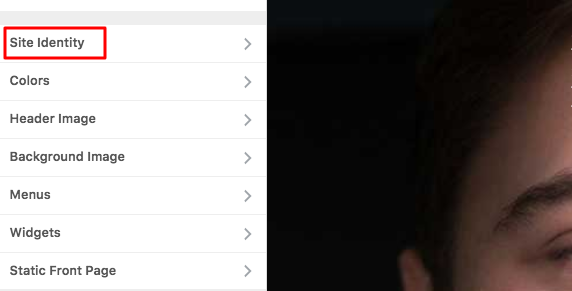
- Nhấn vào nút Site Identity. Thường bạn sẽ thấy nút này ở vị trí thứ 2 trong danh sách.
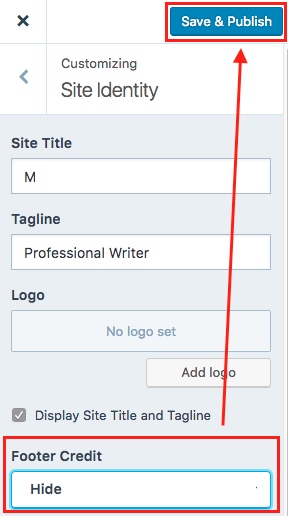
- Lựa chọn từ danh sách xổ xuống Footer Credit và nhấn vào nút Save & Publish. Trong bài hướng dẫn này, chúng tôi chọn Hide để sửa footer trong WordPress. Sau khi hoàn tất thay đổi, nút Save & Publish đã được chuyển thành Saved. Bây giờ, bạn sẽ không thấy dòng Powered by WordPress ở cuối website nữa.
Cách 2 — Chỉnh sửa footer trong WordPress bằng PHP
Một vài theme developers có thể không muốn cho bạn tùy tiện xóa footer WordPress bằng theme options. Tuy nhiên bạn cũng không cần phải lo lắng, có nhiều cách khác để sửa footer trong WordPress. Một trong số chúng là chỉnh sửa bằng cách sửa mã nguồn trong file footer.php và xóa dòng Powered by WordPress.
- Đăng nhập vào WordPress administrator area.
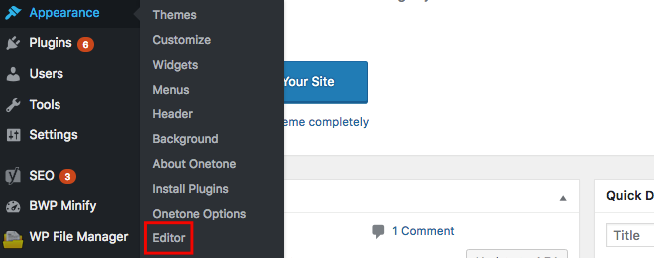
- Sau khi đăng nhập bạn hãy di chuột vào phần Appearance và nhấn vào nút Editor.
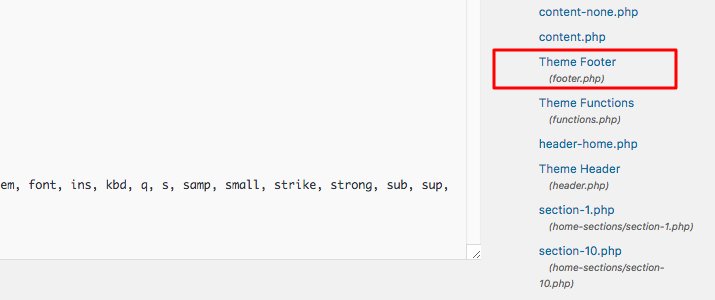
- Chọn Theme Footer để vào code của footer.php. Bạn có thể thấy tùy chọn này ở màn hình bên phải.
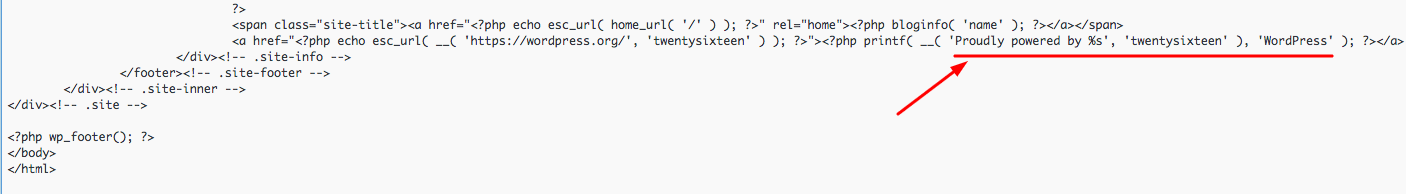
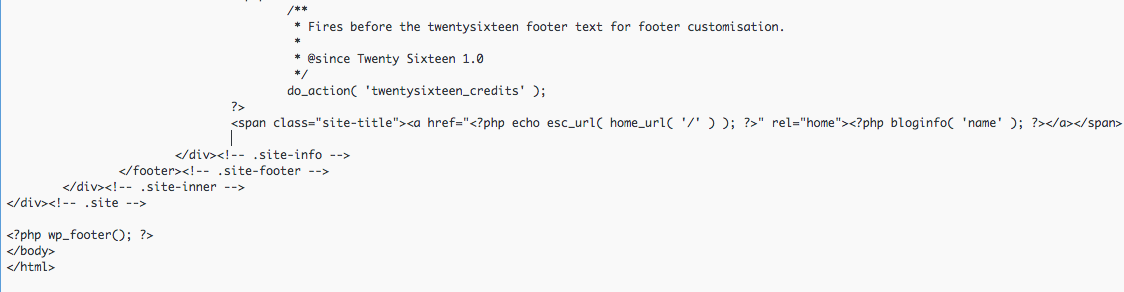
- Tìm dòng Powered by. Bạn có thể dễ dàng thấy dòng này trong mã nguồn của footer.php vì nó không có nhiều code lắm.
- Bạn có thể sửa nó thành bất kỳ chữ nào khác hoặc xóa hẵn dòng đó. Đây là file footer.php sau khi xóa dòng này.
- Sau đó, nhấn vào nút Update File ở cuối trang áp dụng thay đổi.
Bây giờ, sẽ không còn nhìn thấy dòng chữ Powered by WordPress ở cuối trang web.
Phương pháp dùng CSS trông có vẻ đơn giản để triển khai, nhưng nó sẽ tăng khả năng bị phạt bởi Google và các search engine khác. Phương pháp này cũng phổ biến đối với spammer.Vì vậy, Google có thể phạt những website ẩn link footer WordPress bằng CSS. Chúng tôi khuyến cao bạn chỉ nên sử dụng cách này nếu 2 cách trên không hiệu quả.
Nếu theme của bạn không có phần tùy chỉnh CSS, bạn có thể cài đặt một plugin để làm việc này. Ví dụ, Simple Custom CSS có thể sửa footer trong WordPress:
- Truy cập vào WordPress administrator area.
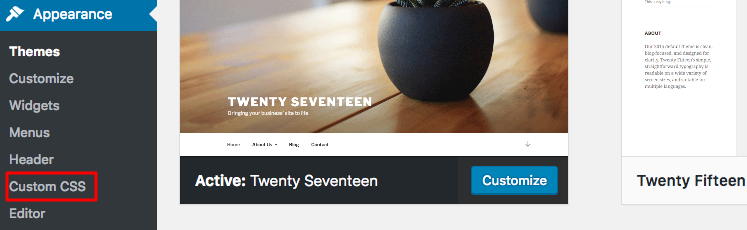
- Tìm nút Custom CSS. Nếu bạn đã cài Simple Custom CSS plugin, nút này nằm dưới mục Appearance. Nếu theme của bạn có tùy chọn CSS, nó sẽ xuất hiện dưới mục Theme Options.
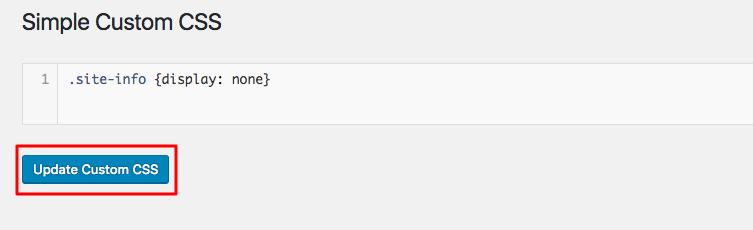
- Bạn có thể ẩn footer WordPress bằng rule CSS
display:none. Tùy thộc vào loại theme, rule này sẽ được áp dụng vào CSS class hoặc ID. Ví dụ, footer WordPress mặc định trong theme Twenty Seventeen là .site-info. Bạn có thể sử dụng Chrome Developer tools để tìm tên class / ID . Trong rule này vào và nhấn vào nút Update Custom CSS .
Lời kết
Trong bài hướng dẫn này, chúng tôi đã chỉ bạn 3 cách để chỉnh sửa footer trong WordPress :
- Sử dụng theme options
- Sử dụng PHP
- Sử dụng CSS
Chúng tôi khuyên bạn nên dùng 2 cách đầu tiên vì cách thứ 3 có thể ảnh hưởng đến SEO. Như đã trình bày ở trên, xóa dòng Powered by WordPress từ site của bạn là rất đơn giản. Bạn chỉ cần làm theo các bước trên là sẽ thành công, và chỉ cần quyền đăng nhập vào WordPress admin area để làm. Người mới dùng WordPress cũng có thể làm được.














Bình luận
Tháng Sáu 29 2018
em không thể tìm thấy nút Editor trong Appearance thì làm thế nào ạ?
Tháng Sáu 29 2018
vậy thì em có thể truy cập vào /public_html/wp-content/themes/[theme-của-em]/footer.php bằng file manager để sửa nha
Tháng Chín 13 2018
theme mình cài không có footer, thì làm sao để cài footer thế bạn
Tháng Mười 10 2018
trong phầm apperance/customize bạn có thể chỉnh footer nhé.
Tháng Mười Hai 09 2018
cán ơn ad đã chia sẽ
Tháng Chín 05 2019
ad cho em hỏi: Em muốn ẩn bằng [Cách 2] nhưng web em ko có phần editor thì làm sao hiện lại vậy ad? Cái này hình như bạn thiết kế web cho em ẩn rồi. tks ad!
Tháng Một 17 2021
làm thế nào để sửa thông tin địa chỉ số điện thoại ở cuối trang vậy ad. mình cảm ơn ad