Làm thế nào để tạo Slider WordPress (và 5 plugin hàng đầu để sử dụng)

Slider là một trong các yếu tố bạn thường thấy trên website. Dễ triển khai, đẹp mắt, và rất thu hút người xem chính là lý do vì sao rất nhiều chủ website sử dụng nó. Bạn chỉ cần có ảnh đẹp là được. Bạn còn có thể tạo hiệu ứng để chuyển đổi từ ảnh này sang ảnh khác.
Sliders không phải là một chức năng WordPress cung cấp sẵn, vì vậy bạn cần cài plugin để thêm nó vào. Có 3 bước để tạo slider WordPress là:
- Cài Slider WordPress, thêm ảnh bạn muốn sử dụng vào.
- Cấu hình Slider WordPress.
- Đặt slider vào vị trí chỉ định.
Ngoài ra, cuối bài chúng tôi còn giới thiệu và plugin slider WordPress hàng đầu, để bạn có thêm nhiều lựa chọn khác nhau. Hãy bắt đầu thôi!
Khi nào bạn cần sử dụng Slider WordPress

Sliders (hay carousels) là một tính năng khá đơn giản. Slider là tập hợp một số hình ảnh có thể chuyển đổi, dịch chuyển một cách tự động hay thông qua một nút nhất. Nó giống như một bộ hình chiếu slideshow vậy.
Bạn có thể làm nhiều thứ với slider WordPress. Bạn có thể thêm hiệu ứng chuyển đổi ảnh vui nhộn, chỉnh chữ hiện trên nó, tạo một nút đặc biệt, vâng vâng. Tóm lại, có nhiều cách thực hiện để cho slider không bị nhàm chán và khiến web page của bạn trông thú vị, độc đáo hơn.
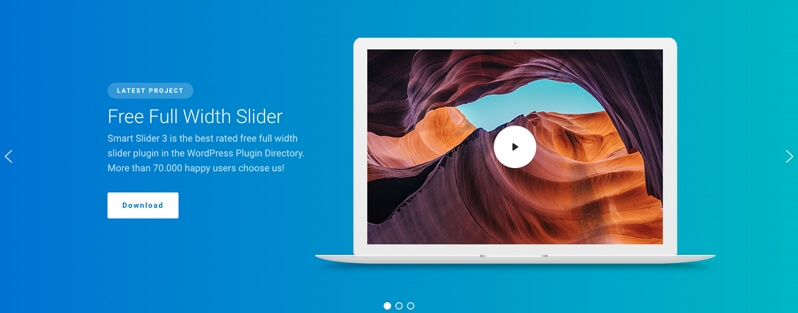
Vậy khi nào nên sử dụng sliders? Nó còn tùy website và mục tiêu của bạn. Nhiều website sử dụng sliders dạng ‘hero’, trải dài trên cùng của trang chủ, đóng vai trò làm một header, như hình trên bạn thấy.
Ngoài hero sliders, bạn có thể tạo testimonial và đánh giá khách hàng, dạng như sau:
Tóm lại, slider là một điểm nhấn hoàn hảo cho bất kỳ website nào. Nó thường thể hiện tốt nhất khi sử dụng cho các mục đích thực tế, như trình bày nhiều hình trong một không gian nhỏ thay vì chỉ dùng để trang trí. Chúng cũng có thể khiến cho website thân thiện với khách truy cập hơn, là một cách tốt để tăng tương tác người dùng.
Làm thế nào để tạo Slider WordPress (trong 3 bước)
Trong phần này, chúng tôi sẽ chỉ bạn cách tạo slider WordPress bằng Master Slider. Chúng tôi chọn plugin này vì nó dễ dùng, có nhiều tính năng thú vị, và giúp bạn tạo nhiều slider nếu muốn.
Sau đó, chúng tôi sẽ đề cập đến các slider WordPress carousel plugin khác bạn nên dùng. Giờ, hãy tiếp tục và tiến hành cài đặt Master Slider thôi, sau đó bạn có thể bắt đầu làm theo hướng dẫn sau.
Bước 1: Cài Slider WordPress và thêm ảnh bạn muốn sử dụng vào.
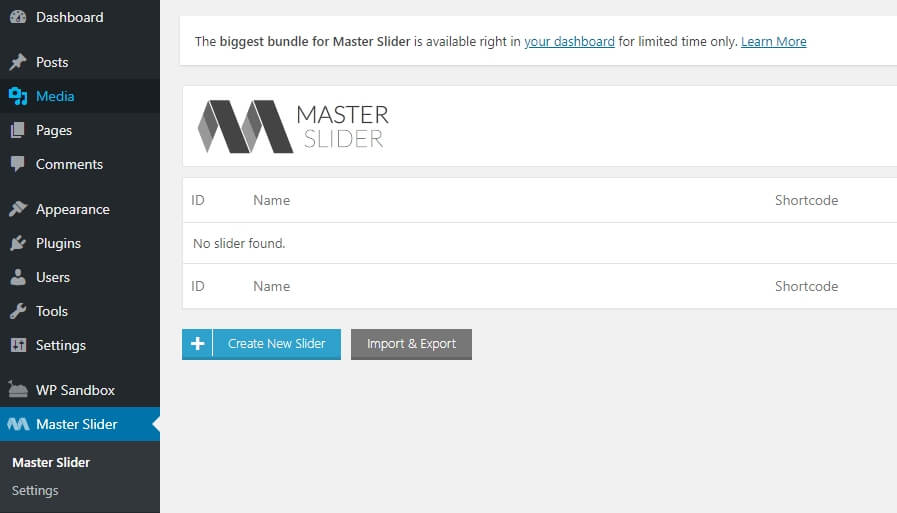
Sau khi bạn kích hoạt plugin Master Slider, bạn sẽ thấy tab gọi là Master Slider trong dashboard. Tại đó, bạn có thể thấy danh sách các slider WordPress (mới cài thì nó sẽ trống như bây giờ). Hãy nhấn nút Create New Slider:
Plugin sẽ hỏi bạn loại slider nào bạn muốn cài. Bạn có tổng cộng 8 loại để chọn, trong đó có slider ngang có hoặc không có thumbnails:
Trong bài này, chúng tôi sẽ cài slider đơn giản nhất để bạn biết cả quá trình cài. Hãy chọn simple custom slider và nhấn vào nút CREATE.
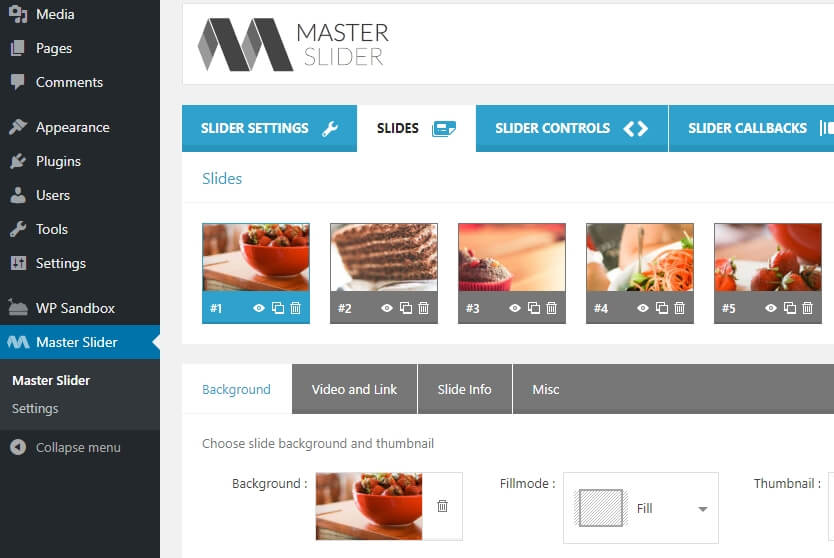
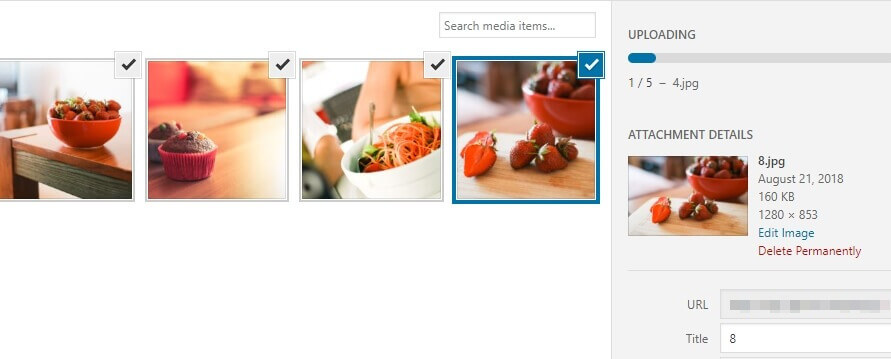
Tiếp theo, plugin sẽ chuyển bạn tới tab SLIDES. Tại đây bạn có thể thêm tất cả ảnh bạn muốn vào slider bằng WordPress media upload hoặc chọn ảnh từ trong thư viện:
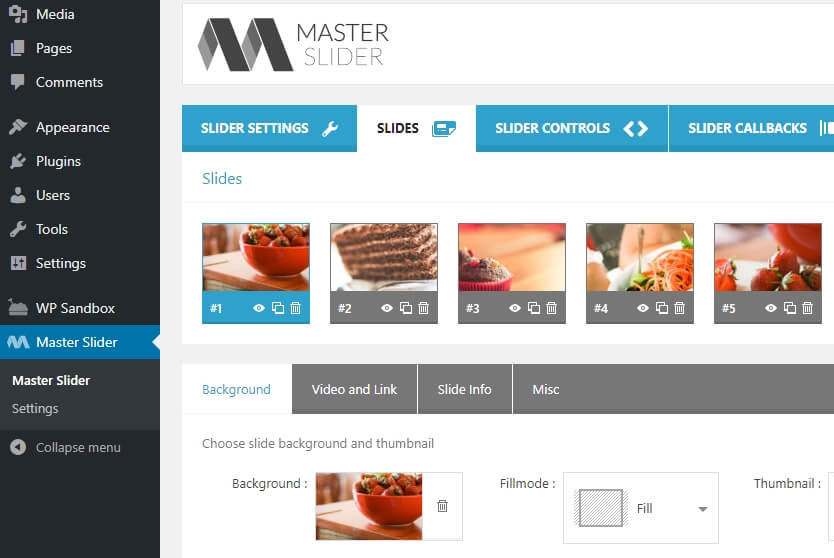
Khi bạn đã thêm ảnh vào xong, tab SLIDES sẽ trông như sau:
Giờ bạn đã có đủ hình. Đừng đóng tab này vội mà hãy chuyển sang bước 2.
Bước 2: Cấu hình Slider WordPress
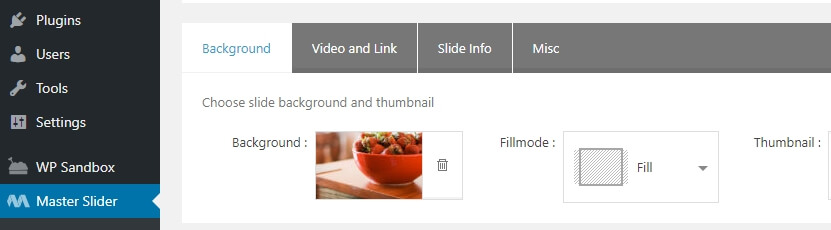
Giờ bạn có thể cấu hình cách hoạt động của slider WordPress. Để làm vậy, chuyển xuống mục Background trong tab SLIDES. Với mỗi Slide ảnh bạn sẽ cần cấu hình For each of your slides, you can configure a unique background using a chosen image, along with whatever colors and text you like:
Ngay bây giờ, bạn đã có thể tạo một slider WordPress đơn giản bằng các hình của bạn upload lên. Khi cuộn xuống bạn sẽ thấy từng ảnh hiện lên slider. Có cả nút Preview, để bạn xem slider WordPress như thế nào:
Khi hoàn tất, bạn hãy chuyển qua tab SLIDER CONTROLS. Tại đó, bạn có thể chọn cách điều khiển slider. Mặc định cấu hình chuyển ảnh là bằng nút mũi tên Arrows, như sau:
Tất nhiên, bạn chọn loại điều khiển slider nào cũng được. Sau đó bạn chuyển tới tab SLIDER SETTINGS để chỉnh thêm vài thông số khác nữa của Slider WordPress.
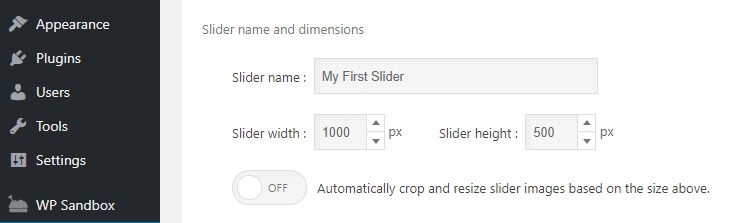
Bạn sẽ thấy tùy chỉnh về chiều rộng và cao. Đặt tên cho nó để nó hiện lên trong Master Slider:
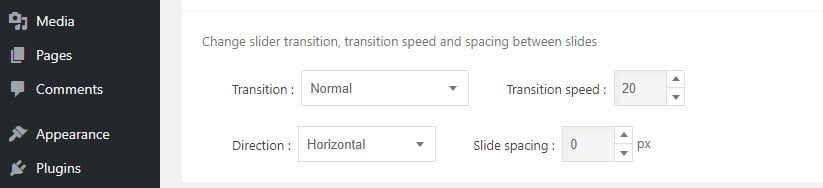
Nếu bạn cuộn xuống một tí, bạn sẽ có thể thêm hiệu ứng chuyển ảnh. Lưu ý là bản miễn phí của Master Slider chỉ có 2 hiệu ứng là: Normal và Fade. Chúng tôi khuyên bạn cứ dùng dạng Normal để WordPress slider của bạn đỡ phức tạp hơn:
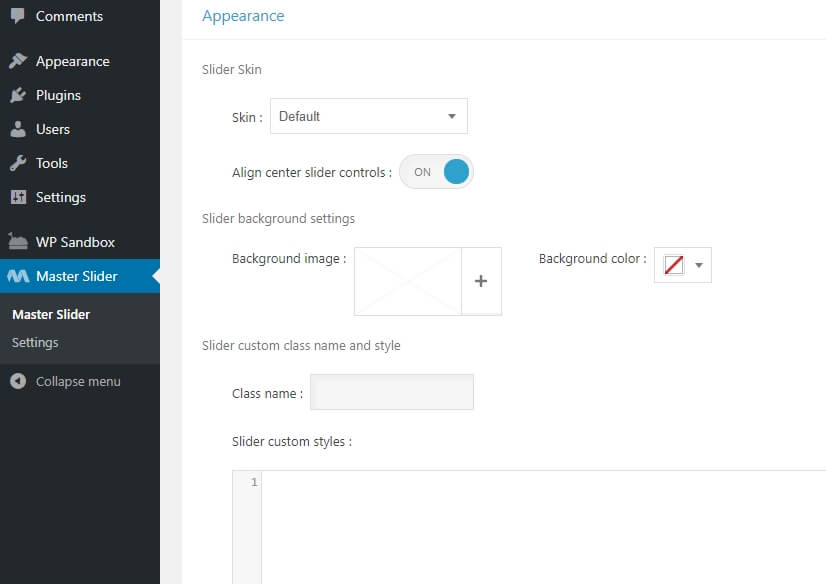
Cuối cùng, bạn có thể thử dùng skins trong mục Appearance. Đây là các mẫu slider, bạn có thể tùy chỉnh cách nó hiển thị.
Ở trên là skin mặc định, nhưng có nhiều lựa chọn khác thú vị hơn. Bạn còn có thể thêm custom CSS vào WordPress nếu bạn thích:
Khi bạn đã hoàn tất tùy chỉnh phong cách của slider WordPress, nhấn nút Save Changes để tiếp tục sang bước 3.
Bước 3: Đặt slider vào vị trí chỉ định
Slider WordPress giờ đã sẵn sàng, bạn chỉ còn việc đặt nó vào đúng vị trí. Quá trình này cũng đơn giản, vì Master Slider có tự tạo ra shortcode cho từng slider của bạn rồi.
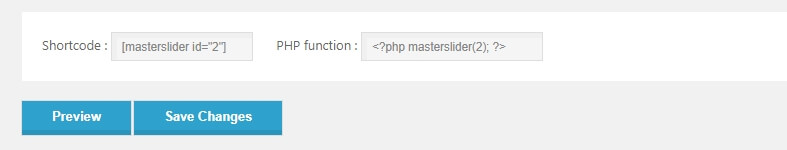
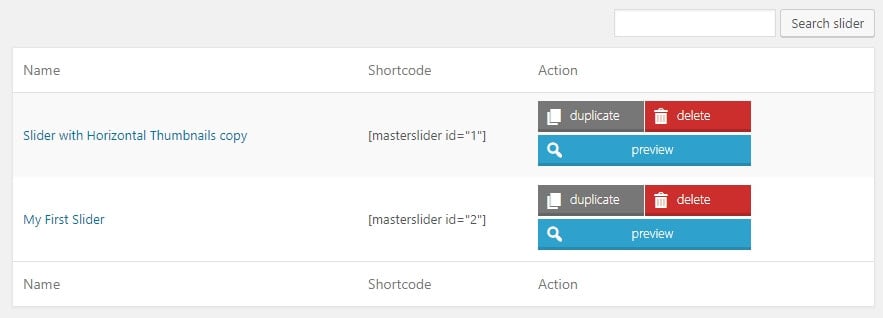
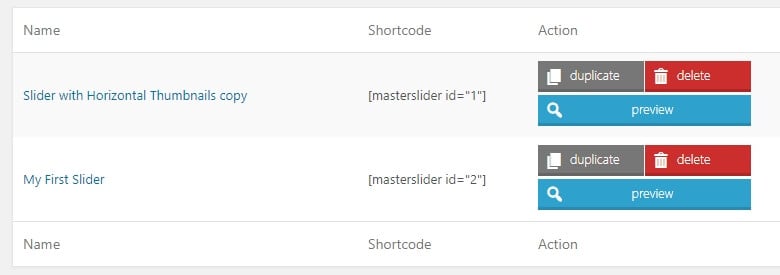
Để lấy shortcode của slider WordPress, chuyển tới tab Master Slider trong dashboard và copy phần code trong cột Shortcode:
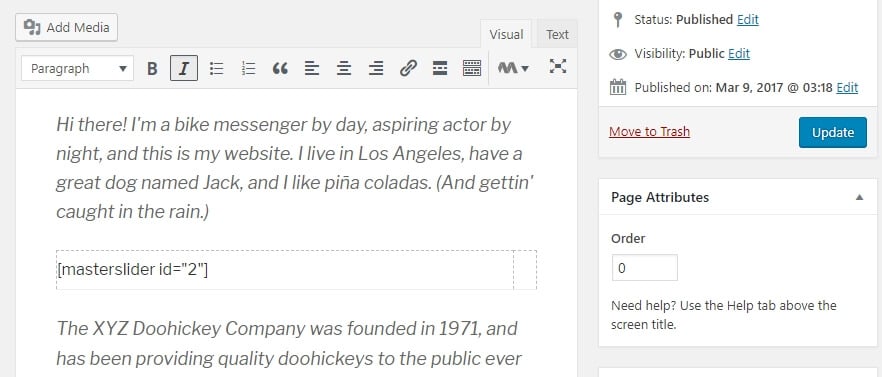
Giờ hãy dán nó vào trang hay bài viết nơi bạn muốn đặt slider. Giống như ví dụ bên dưới:
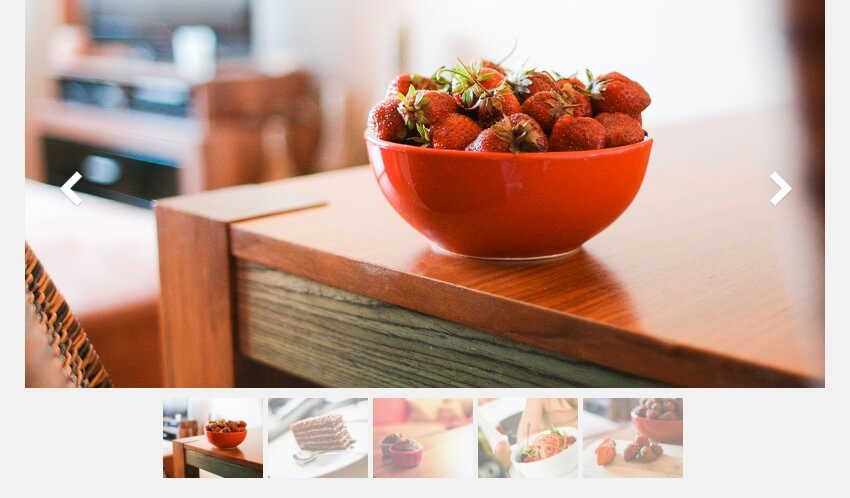
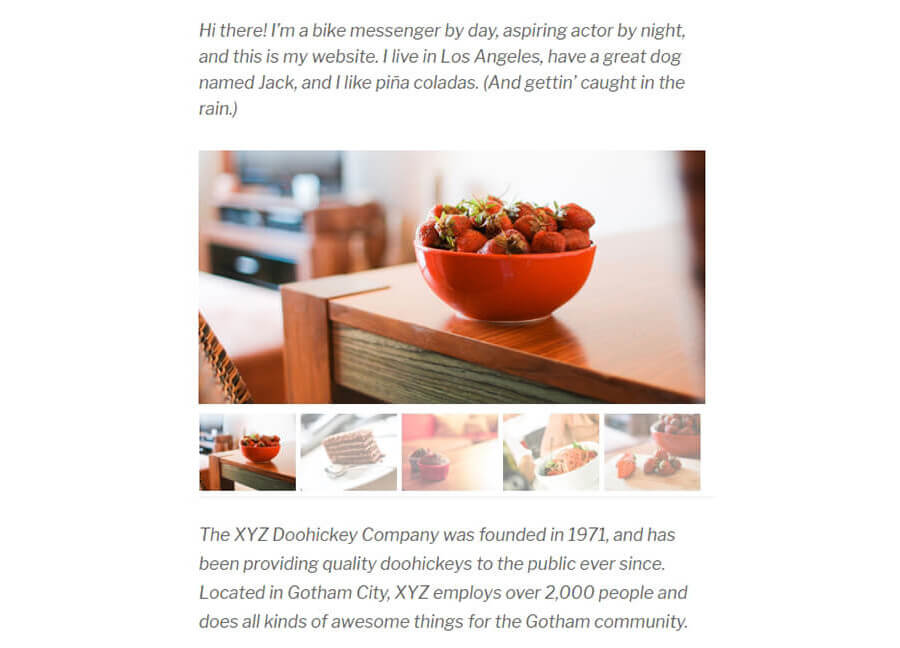
Nếu bạn làm y như vậy, nó sẽ trông như sau:
Rất đẹp phải không, bạn có thể tạo nhiều slider theo ý mình bằng plugin Master Slider. Nếu muốn delete các slider không dùng nữa, bạn vào trong tab Master Slider, chọn nút delete ngay cạnh slider bạn muốn xóa:
Giờ, bạn có thể tiếp tục và tạo ra các slider WordPress đẹp nhất cho site của bạn rồi đó! Trước khi kết thúc bài viết, bạn hãy tham khảo thêm các plugin tạo slider WordPress tốt nhất hiện nay nhé.
5 Slider WordPress Plugin tốt nhất
Ở trên chúng tôi đã giới thiệu plugin WordPress slider tốt nhất rồi. Nhưng chúng tôi chưa có cơ hội giải thích các tính năng của nó cho bạn xem. Chúng tôi sẽ làm vậy ngay phần sau và giúp bạn dễ dàng so sánh các lựa chọn hơn.
1. Master Slider
Chúng tôi sẽ nói những gì bạn chưa biết về Master Slider vì ở phần trên bạn đã biết một số thông tin rồi. Bên cạnh việc cài slider WordPress, plugin này còn hỗ trợ tính năng responsive. Nó hoạt động tốt với cảm ứng chạm. Và được xây dựng thân thiện với search engine.
Tính năng chính:
- Tạo bao nhiêu slider cũng được.
- Thêm slider vào trang WordPress của bạn bằng shortcodes.
- Tùy chỉnh phong cách slider và hiệu ứng chuyển ảnh.
- Slider hoàn toàn responsive, không cần cấu hình thêm.
- Khả năng tối ưu nội dung cho slider để thân thiện với search engine.
Giá: You can either try out the free version of Master Slider or opt for the full premium version.
2. Smart Slider 3
Smart Slider 3 cũng có nhiều tính năng như là Master Slider. Nó đặc biệt còn hỗ trợ editor kéo thả để bạn sử dụng xây dựng sliders riêng. Nếu bạn là người thích tùy chỉnh các yếu tố của web page bằng page builder hơn là danh sách các thông số thì plugin này phù hợp với bạn hơn.
Ngoài ra, Smart Slider còn hỗ trợ responsive mặc định. Hơn nữa, nó có nhiều mẫu slider rất đẹp có thể giúp bạn tạo slider nhanh chóng.
Tính năng chính:
- Tạo Slider WordPress bằng phương pháp kéo thả.
- Có thể kết hợp sử dụng công cụ bên thứ 3 như là Divi và Beaver Builder.
- Tạo slider responsive mặc định.
- Chọn từ nhiều template khác nhau để có thể tạo nhanh sliders.
- Thêm nhiều font chữ khác nhau cho nội dung slider.
Giá: Smart Slider 3 là bản miễn phí, nó cũng có gói trả phí cho nhiều tính năng hơn.
3. MetaSlider
Có rất nhiều plugin slider WordPress, nhưng ít có plugin nào như MetaSlider. Với hơn 1 triệu bản cài vào tại thời điểm chúng tôi viết bài này, nó là plugin mạnh mẽ nhất, phổ biến nhất trong các plugin.
Mặc dù pluginMetaSlider không có giao diện đẹp như 2 plugin trên, nhưng nó rất hấp dẫn ở chỗ tiện dụng. Thêm slide rất dễ, sắp xếp cũng đơn giản, thêm chữ, và tối ưu hóa metada cũng không hề khó khăn. Với các plugin thì bạn sẽ mất một lúc làm quen, nhưng với MetaSlider bạn sẽ có thể nhanh chóng bắt tay vào công việc vì quy trình tạo rất trực tiếp và đơn giản.
Tính năng chính:
- Tạo nhiều slider WordPress.
- Nhanh chóng thêm slide và sắp xếp chúng.
- Thêm chữ vào slide và chỉnh tối ưu hóa tìm kiếm (SEO), ngay trong cùng màn hình.
- Chỉnh hiệu ứng chuyển đổi ảnh.
- Thêm sliders vào bất kỳ trang nào bằng shortcode.
Giá: MetaSlider cũng miễn phí trong Directory chính thức của WordPress, bạn cũng có thể mua giấy phép bản premium của nó với nhiều tính năng vượt trội hơn.
4. Slider by WD
Nếu bạn là người kỹ tính thích xử lý nhiều chi tiết của website, vậy Slider by WD có thể trở thành đồng minh của bạn. Nó có nhiều chức năng nhất cho đến giờ, hỗ trợ đa dạng các slides, giao diện responsive.
Plugin này nổi bật ở chỗ có rất nhiều tùy chỉnh cho một slide. Ví dụ, bạn có thể đổi kích thước, màu sắc, hiệu ứng, import và export sliders. Ngoài ra bạn còn có thể copy từ một site sang site khác. Cuối cùng, plugin này có lựa chọn để bạn chèn watermark vào ảnh, để bảo vệ hình ảnh của bạn.
Tính năng chính:
- Tự động thiết lập slider WordPress cho di động.
- Có nhiều quyền tùy chỉnh slide.
- Watermark cho slide của bạn để bảo vệ khỏi bị lấy cắp.
- Xuất và nhập slide, bạn còn có thể copy slider từ trang web này sang trang web khác.
Giá: Phiên bản miễn phí của Slider WD cũng rất tốt rồi, và dĩ nhiên, bạn có thể nâng cấp lên bản premium bất kỳ lúc nào.
5. Slide Anything

Slide Anything plugin giúp bạn thiết lập slider với bất kỳ loại nội dung nào. Ngoài ảnh và chữ ra, nó còn cho phép bạn dùng code HTML và shortcode. Nên nếu biết kết hợp sẽ tạo ra một slider rất thú vị. Hơn nữa, plugin này còn có tính năng thú vị như cuộn bất tận (để slider tự lặp lại ảnh ban đầu), một bộ các hiệu ứng độc đáo, và còn nhiều tính năng khác nữa
Tính năng chính:
- Thiết lập slider bằng bất kỳ loại nội dung nào bạn muốn.
- Chọn từ nhiều hiệu ứng chuyển đổi cho slides.
- Sử dụng shortcode ngay trong chính sliders.
Giá: Bạn có thể dùng Slide Anything Pro miễn phí, hay truy cập vào một vài tính năng hay khác (như popup) bằng phiên bản premium.
Lời kết
Slider phổ biến cũng là có lý do cả. Chỉ cần chọn hình, thêm hiệu ứng, chèn chữ và các yếu tố khác là bạn đã có ngay một cách hiển thị thú vị, cuốn hút trên website. Với WordPress, bạn cũng có thể dễ dàng tạo slider với plugin bạn thích. Chúng tôi khuyên dùng Master Slider vì nhiều tính năng, nhưng dĩ nhiên, cũng có nhiều lựa chọn tuyệt vời khác.
Bạn có bất kỳ câu hỏi nào về việc thiết lập WordPress slider không? Hãy để lại bình luận ngay bên dưới nhé!






















Bình luận
Tháng Mười Một 08 2019
ad ơi cho e hỏi e làm theo như ad chỉ nhưng lúc lên bài viết nó không hiển thị hình ảnh mà nó hiện code Shortcode ad giúp hộ e với
Tháng Mười Một 27 2020
Mình set up thành công mà sao khi đăng lên thì nó chỉ hiện slide còn hình thì nó cứ xoay load liên tục
Tháng Mười Một 30 2020
Cái này bạn liên hệ kỹ thuật trong mục cpanel.hostinger.vn/help để được hỗ trợ thêm nha bạn