WebP là gì? Hướng dẫn cho người mới bắt đầu
Nhiều trang web bắt đầu sử dụng một định dạng hình ảnh mới được gọi là WebP. Hãy cùng tìm hiểu WebP là gì và tại sao nó có lợi hơn các định dạng hình ảnh khác? Trong bài viết này, bạn sẽ tìm hiểu WebP là gì, cũng như những ưu điểm và nhược điểm của nó. Chúng ta cũng sẽ xem xét cách sử dụng WebP trên WordPress và cách lưu tệp WebP vào máy tính của bạn.
WebP là gì?
WebP là một định dạng ảnh do Google phát triển sau khi họ mua lại On2 Technologies. Dựa trên nền tảng video VP8, WebP cung cấp hình ảnh chất lượng cao với kích thước nhỏ hơn PNG hoặc JPEG. Nó kết hợp và cải thiện chất lượng tốt nhất của các định dạng JPEG và PNG bằng cách cung cấp tính năng nén ảnh nâng cao.
Tối ưu kích thước file ảnh là điều cần thiết để tăng hiệu suất của trang web. Sử dụng định dạng WebP có thể tăng tốc trang web, mà không làm giảm chất lượng hình ảnh, làm cho nó trở thành định dạng phù hợp cho nhiều website.
Ưu điểm của WebP là gì?
Đôi khi, host cho website chạy xong bạn cần phải tối ưu website. Đặc biệt nếu như website của bạn có nhiều hình hay website thương mại điện tử. WebP cơ bản có thể cải thiện tốc độ đáng kể của các website như vậy.
Tóm lại, có bốn ưu điểm chính của việc sử dụng hình ảnh WebP:
- Tăng hiệu suất trang web. Định dạng WebP nhẹ hơn so với JPEG và PNG. Kích thước file hình ảnh nhỏ hơn sẽ làm tăng tốc độ tải của trang web.
- Tiết kiệm băng thông hơn. Băng thông là tốc độ mà máy chủ của bạn có thể truyền dữ liệu đến người dùng cuối của bạn trong một thời gian cụ thể. WebP có thể giải phóng không gian băng thông, cho phép các trang web cung cấp nhiều nội dung hơn. Điều này đặc biệt quan trọng đối với các trang web có nhiều hình ảnh, như blog về ẩm thực , du lịch và nhiếp ảnh.
- Tăng tối ưu hóa công cụ tìm kiếm (SEO) . Tốc độ trang tăng lên do hình ảnh nhẹ hơn sẽ ảnh hưởng tích cực đến xếp hạng trang web trong các công cụ tìm kiếm như Google.
- Hiển thị hình ảnh chất lượng cao . Bạn không cần phải hy sinh chất lượng hình ảnh để có tốc độ tải nhanh hơn. Với WebP, bạn có thể tận dụng tối đa trải nghiệm người dùng trên trang web của mình.
- Hiển thị nhiều loại hình ảnh khác nhau. WebP hỗ trợ cả hình ảnh động và ảnh trong suốt (transparent).
Để minh họa thêm những ưu điểm của WebP so với các định dạng khác như JPEG và PNG, hãy cùng xem xét những gì mà hai định dạng này mang lại khi so sánh.
JPEG (hoặc JPG) là tuyệt vời cho hình ảnh có nhiều màu sắc và là lựa chọn ưu tiên cho ảnh tĩnh. Tuy nhiên, các tệp hình ảnh JPEG sử dụng tính năng nén lossy (mất dữ liệu) , có nghĩa là bạn sẽ thấy chất lượng giảm khi chúng được lưu hoặc chỉnh sửa. Một nhược điểm khác của định dạng này là nó không hỗ trợ độ trong suốt cũng như ảnh động.
Mặt khác, loại file PNG rất tốt để giữ lại chất lượng hình ảnh cao do tính năng nén lossless (không mất dữ liệu) . Định dạng này phù hợp với hình ảnh có nhiều pixel, như đồ họa text-heavy infographics. Nó cũng hỗ trợ tính trong suốt của anh, điều này làm cho nó trở nên lý tưởng cho các yếu tố thiết kế web và logo. Thật không may, PNG thường có kích thước hình ảnh lớn hơn và không hỗ trợ ảnh động.
WebP có những cái tốt nhất của cả hai định dạng. Quan trọng nhất, nó cung cấp kích thước tệp nhỏ hơn khoảng 25-34% với chỉ số chất lượng SSIM tương đương với PNG hoặc JPEG.

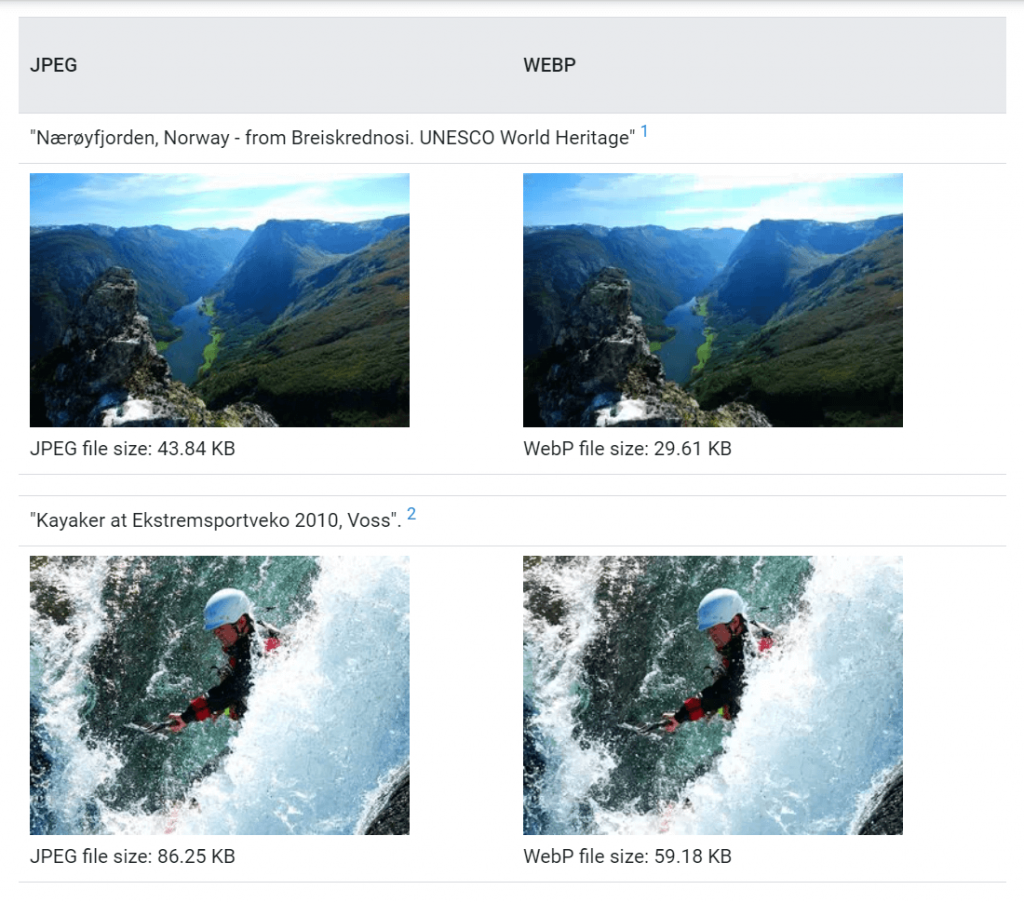
Hãy xem các hình ảnh mẫu từ thư viện WebP của Google . Trang web so sánh các hình ảnh JPEG và WebP có chất lượng tương tự nhau.
Nhấp vào từng hình ảnh trên trang web và so sánh những gì bạn thấy. Không có nhiều sự khác biệt về chất lượng giữa hình ảnh JPEG ở bên trái và hình ảnh WebP ở bên phải. Tuy nhiên, các tệp WebP có kích thước nhỏ hơn đáng kể so với các tệp JPEG.
Nhược điểm của WebP là gì?
Mặc dù có nhiều lợi ích của việc áp dụng WebP, nhưng có một số hạn chế mà bạn cần lưu ý. Hãy xem xét các vấn đề liên quan đến phần mềm – đặc biệt là trình duyệt web – và khả năng tương thích của WordPress.
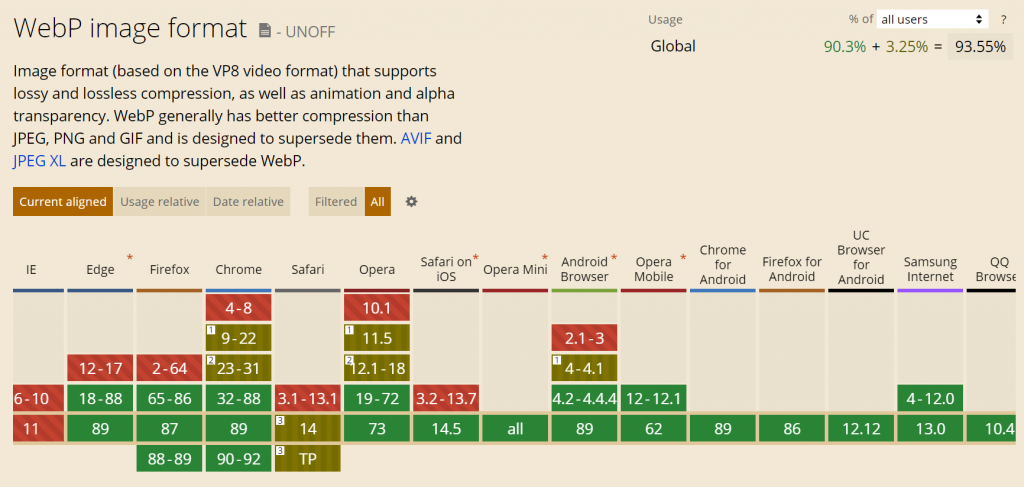
Mặc dù hỗ trợ WebP trên các trình duyệt web phổ biến ngày càng được cải thiện trong những năm qua, một số trình duyệt vẫn không hỗ trợ loại file này.
Các trình duyệt web phổ biến như Google Chrome , Mozilla Firefox , Opera và Microsoft Edge đã có hỗ trợ WebP trong nhiều năm. Gần đây hơn, Safari cuối cùng cũng đã có thể hỗ trợ WebP .
Với xu hướng hiện tại, hy vọng rằng các trình duyệt khác chưa hỗ trợ WebP cũng sẽ làm theo, vì vậy bạn hãy theo dõi sự phát triển này nhé.

Khi nói đến phần mềm khác, không phải tất cả chúng đều hỗ trợ định dạng WebP. Một số trình xem hình ảnh và công cụ chỉnh sửa hình ảnh không thể mở tệp WebP. Ví dụ, Adobe Photoshop không hỗ trợ nó theo mặc định. Để chỉnh sửa tệp WebP trên Adobe Photoshop, trước tiên bạn cần cài đặt plugin WebPShop .
Một vấn đề khác là WordPress hiện không hỗ trợ hình ảnh WebP . WordPress chỉ hỗ trợ các định dạng ảnh JPEG, PNG, GIF và ICO. May mắn thay, một số cách giải quyết cho phép bạn sử dụng hình ảnh WebP trên trang web WordPress của mình, điều này chúng tôi sẽ giải thích trong phần tiếp theo.
Sử dụng hình ảnh WebP trong WordPress
Một số plugin có thể chuyển đổi hình ảnh trong thư viện hình ảnh WordPress của bạn thành WebP khi hiển thị trên trang web của bạn.

ShortPixel là một plugin nén hình ảnh miễn phí cho WordPress. Sau khi cài đặt, nó có thể chuyển đổi các hình ảnh hiện tại và tương lai trong thư viện của bạn sang WebP. Nó sử dụng Cloud và content delivery network (CDN) để lưu trữ và truyền các hình ảnh được tối ưu hóa, cho phép bạn tiết kiệm thêm dung lượng lưu trữ và băng thông.
Ngoài chuyển đổi WebP, ShortPixel cũng cung cấp các tính năng tối ưu hóa hình ảnh hữu ích khác như khả năng tương thích WP Retina 2x và CloudFlare . Hỗ trợ có sẵn trực tiếp từ các nhà phát triển.
Gói miễn phí ShortPixel cho phép bạn nén tối đa 100 hình ảnh/tháng . Nếu bạn có nhiều hình ảnh trên trang web của mình, hãy xem xét nâng cấp lên các gói cao cấp của họ . Bạn có tùy chọn để mua các gói hàng tháng hoặc thanh toán một lần.

Một plugin khác hoạt động tương tự là plugin Optimole . Với gói miễn phí, không có giới hạn về số lượng hình ảnh bạn có thể tối ưu hóa, miễn là bạn có ít hơn 5.000 lượt truy cập / tháng. Nếu khách truy cập hàng tháng của bạn vượt quá giới hạn đó, hãy cân nhắc mua một trong các gói cao cấp của họ .
Ngoài ra, nếu bạn đang tìm kiếm một cách tiếp cận thủ công, hãy sử dụng Photon API . Nó chuyển đổi hình ảnh JPEG và PNG của bạn thành bất kỳ định dạng tệp nào bạn muốn – bao gồm cả WebP. Tuy nhiên, hãy nhớ rằng bạn chỉ có thể sử dụng API này nếu bạn đang sử dụng WordPress.com hoặc trang web WordPress của bạn được kết nối với Jetpack .
Cách lưu hình ảnh WebP dưới dạng tệp JPEG hoặc PNG
Mặc dù WebP vượt trội hơn so với các định dạng PNG và JPEG về nhiều mặt, nhưng có những lý do bạn có thể muốn lưu hình ảnh dưới dạng JPEG hoặc PNG.
Ví dụ: nếu phần mềm đồ họa bạn sử dụng không hỗ trợ WebP, bạn sẽ cần phiên bản JPEG hoặc PNG của hình ảnh. Dưới đây là một số phương pháp bạn có thể thử để lưu hình ảnh WebP dưới dạng JPEG hoặc PNG:
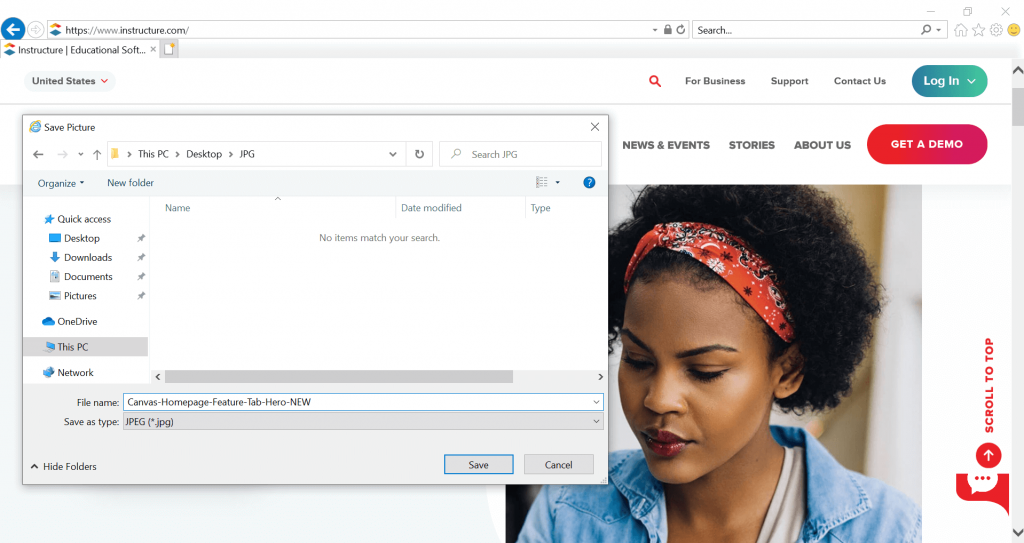
- Sử dụng một trình duyệt khác . Mở trang web có chứa hình ảnh bạn muốn lưu bằng trình duyệt không hỗ trợ WebP. Trình duyệt sẽ hiển thị phiên bản JPEG hoặc PNG của hình ảnh và bạn có thể lưu nó như bình thường.

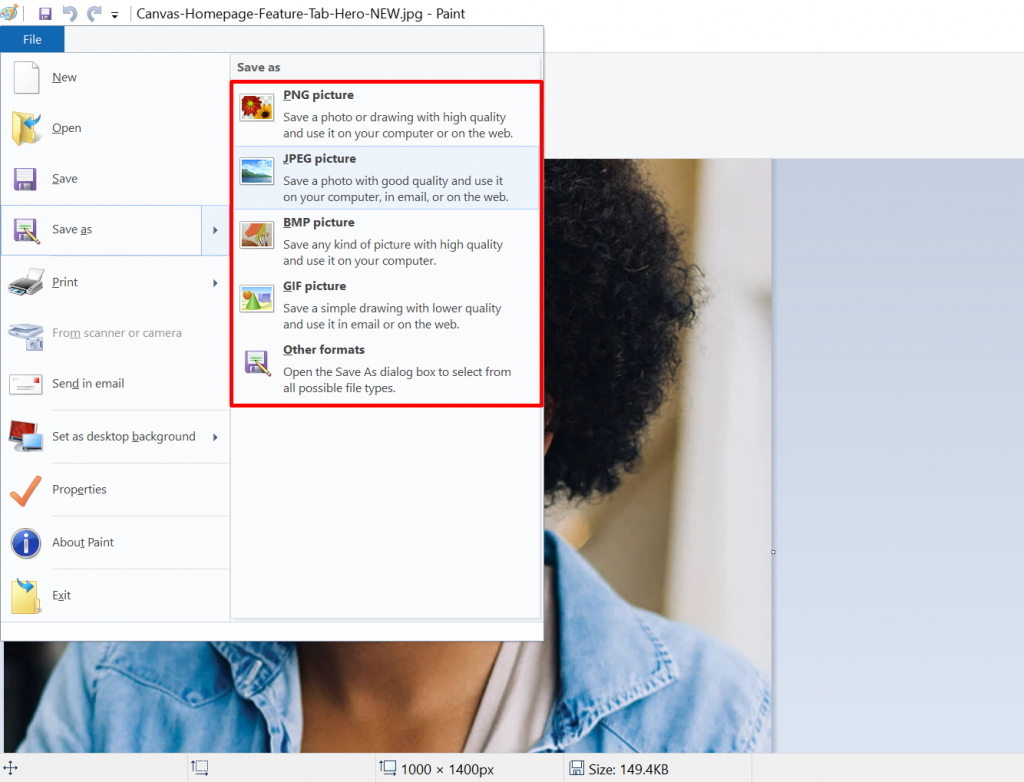
- Sử dụng Microsoft Paint . Nếu bạn sử dụng Windows, hãy lưu hình ảnh WebP. Sau đó, mở nó trên Microsoft Paint. Đi tới File -> Save as . Chọn định dạng ưa thích của bạn.

- Sử dụng công cụ chuyển đổi hình ảnh trực tuyến. Lưu hình ảnh WebP vào máy tính của bạn và chuyển đổi trực tuyến bằng công cụ như CloudConvert .
Phần kết luận
WebP là định dạng hình ảnh thế hệ tiếp theo được cải thiện so với các định dạng trước đó, chẳng hạn như JPEG và PNG. Nó cung cấp các công nghệ nén tiên tiến có thể giữ lại chất lượng hình ảnh và có kích thước file nhỏ hơn.
Tuy nhiên, vì đây là công nghệ mới nên khả năng tương thích phần mềm của nó vẫn còn cần nhiều cải thiện và nó vẫn chưa được WordPress hỗ trợ.
Trong bài viết này, chúng tôi đã giới thiệu cho bạn biết WebP là gì, cung cấp các cách giải quyết các vấn đề liên quan đến định dạng WebP. Chúng tôi đã tìm hiểu cách sử dụng WebP trên WordPress và cách lưu nó dưới dạng JPEG hoặc PNG. Chúng tôi hy vọng bài viết này đã giúp bạn hiểu thêm về WebP và giải quyết các vấn đề bạn có thể gặp phải.