Hướng dẫn tối ưu hóa hình ảnh cho WordPress

Nếu không có hình ảnh, website sẽ giống như một bức tường đầy chữ. Để thu hút người đọc, bạn cần chèn vào một hay nhiều ảnh làm nổi bật vấn đề. Những hình ảnh này sẽ phân đoạn nội dung cho bạn, giúp bài viết dễ đọc hơn.
Chưa kể những thông tin chứa trong hình cũng có thể tăng traffic vì google có tính năng search theo hình ảnh. Nhưng, để hình ảnh không làm ảnh hưởng đến kích thước site, chúng ta còn cần tối ưu hóa hình ảnh WordPress.
Hầu hết chủ các site WordPress thường chỉ đơn giản upload ảnh lên hostin mà không nén ảnh hoặc tối ưu ảnh, việc này gây ra nhiều thiệt hại không lường trước được. Đặc biệt nếu chọn loại host WordPress giá rẻ nhất sẽ thấy website bị chậm ngay.
Chúng ta sẽ tìm hiểu vì sao bắt buộc phải tối ưu ảnh. Tiếp theo, chúng ta sẽ học 5 cách để tối ưu hóa hình ảnh WordPress.
Vì sao cần phải tối ưu hóa hình ảnh WordPress
Nếu không tối ưu hóa hình ảnh WordPress, nó sẽ làm cho website của bạn chậm cực kỳ và tăng băng thông sử dụng. Hình ảnh có thể chiếm phần lớn không gian lưu trữ, nhưng thực sự không cần thiết phải vậy.
Một số lý do bạn cần nén ảnh trong WordPress là:
Site của bạn sẽ tải nhanh hơn
Một site chậm sẽ ảnh hưởng tiêu cực đến trải nghiệm người dùng, khiến họ có thể thoát trang ngay lập tức. Tỉ lệ bounce rates tăng lên, thời gian on site giảm xuống, và bạn sẽ đánh mất nhiều người đọc tìm nănng. Năm 2018 này không ai còn dành thời gian cho việc chờ một hình ảnh được tải lên.
Site của bạn sẽ chiếm ít dung lượng server hơn
Thông thường, bạn sẽ không đạt giới hạn dung lượng của gói hosting bạn đang dùng.
Tuy nhiên, nếu site của bạn chiếm ít dung lượng hơn, nhẹ hơn, sẽ khiến nó hoạt động mượt mà hơn. Hơn nữa, bạn còn giảm chi phí server nếu bạn đang thanh toán dựa trên dung lượng sử dụng.
Xếp hạng trên search engine sẽ được cải thiện
Google và các search engine khác rất ghét những site website chạy chậm.
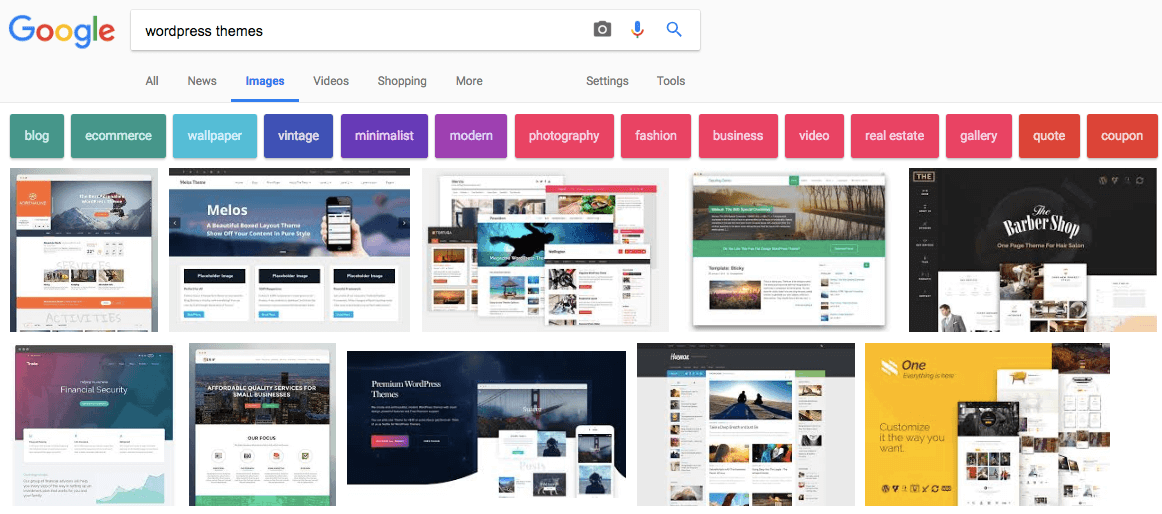
Bạn có thể thử search bất kỳ từ khóa nào phổ biến, các site đứng đầu thường load rất nhanh phải không? Vì vậy:
Chỉ bằng việc tối ưu ảnh, thứ hạng tìm kiếm của bạn sẽ được cải thiện ngay. Vì các lý do sau:
- Khách truy cập hài lòng và ở lại trang
- Google sẽ quét ảnh nhanh hơn, và từ đó xếp hạng ảnh cao hơn trong trình tìm kiếm ảnh
Tối ưu hình ảnh WordPress không phải là một việc khó khăn hay mất thời gian, và có thể trở thành một bước trong quy trình viết bài của bạn. Nếu bạn không nén ảnh, về lâu dài nó sẽ ảnh hưởng mức độ thành công của website bạn.
Bên dưới chúng tôi chỉ bạn cách làm thế nào để tối ưu ảnh cho WordPress bằng cách giữ lại chất lượng ảnh mà không đánh đổi hiệu năng website.
5 phương pháp tối ưu hóa hình ảnh cho WordPress
Mục tiêu của việc tối ưu hóa hình ảnh là nén kích thước ảnh xuống sao cho dung lượng được giảm xuống mức thấp nhất mà không làm giảm chất lượng ảnh. Bạn cần tự điều chỉnh mức độ nén ảnh sao cho cảm thấy vừa mắt hài lòng là được.
Có nhiều biện pháp nén ảnh. Bạn có thể thực hiện một hoặc kết hợp các cách bên dưới để optimize ảnh xuống mức thấp nhất có thể, tất cả 5 cách dưới đều rất đơn giản để thực hiện:
1. Chọn đúng định dạng
Trước khi bắt đầu tối ưu ảnh, hãy chắc là bạn đã chọn đúng định dạng file. Định dạng file sẽ ảnh hưởng tới kích thước file và việc nén file ảnh đó.
2 định dạng ảnh thông dụng nhất là JPEG và PNG.
JPEGs thường được dùng cho file ảnh, vì chúng:
- Có dung lượng file nhỏ
- Chất lượng ảnh tốt
- Có thể được thu nhỏ, nén, mà không bị mất nhiều chất lượng ảnh
PNGs thì được dùng cho file ảnh dạng vectors, logos, ảnh chụp màn hình, và những ảnh cỡ nhỏ. Chúng có kích thước file lớn hơn, nên bạn nên dùng dạng này ít hơn.
Ngoài PNG và JPEG, bạn có thể thấy nhiều loại file ảnh khác nhau. Nhưng, chúng không được khuyên dùng cho việc tạo ảnh để chạy trên website.
Nhưng có một ngoại lệ là file GIFs. Có một sự bùng nổ về định dạng GIFs trong những năm gần đây. Những ảnh động này cũng có tể được dùng để làm giàu thêm cho nội dung của bạn. Nếu bạn có ý định chèn video, hãy dùng định dạng GIF, thay vì MP4 để nhẹ hơn.
2. Nén ảnh
Khi nén ảnh, bạn cần chú ý cân bằng giữa chất lượng và kích thước. Vì nếu nén càng ít, chất lượng hình sẽ cao hơn. Nếu tăng cấp độ nén lên, kích thước sẽ ngày càng nhỏ nhưng chất lượng sẽ ảnh hưởng.
Nó còn tùy vào loại website của bạn nữa, ví dụ bạn đang có website về nhiếp ảnh, thì bạn cần chất lượng ảnh rất tốt. Nhưng ít nhất là bạn vẫn có thể lựa chọn một số thiết lập để nén ảnh phần nào đó cho nhỏ lại.
Bên dưới là các ứng dụng desktop, ứng dụng nền web, và plugin WordPress để giúp bạn nén ảnh mà không ảnh hưởng đến chất lượng tổng thể.
Công cụ nén ảnh DIY (tự làm)
Các công cụ nền Desktop-based có nhiều lựa chọn nhất để tùy chỉnh các thiết lập nén ảnh. Nếu bạn đã từng dùng qua các phần mềm chỉnh ảnh như Photoshop, bạn có thể thích nén ảnh bằng cách này.
Một số phần mềm nén ảnh phổ biến nhất là:
- Adobe Photoshop – Photoshop có công cụ nén ảnh mặc định để giúp tối ưu ảnh cho web.
- Gimp – Một công cụ miễn phí thay thế cho photoshop để bạn tự học chỉnh ảnh, cũng có công cụ nén ảnh được tích hợp.
- Affinity Photo – Đây là giải pháp rẻ hơn để thay thế cho Photoshop có công cụ tối ưu ảnh .
- Paint.NET – Công cụ chỉnh sửa ảnh cho người dùng Windows. Là một lựa chọn rất tốt để thay thế cho Photoshop bao gồm khả năng tối ưu ảnh.
Các trình chỉnh sửa ảnh ở trên cần một ít kiến thức chỉnh sửa ảnh, nhưng bù lại có khá nhiều lựa chọn cấu hình cho việc tối ưu hóa hình ảnh cho WordPress.
Ứng dụng tự động nén ảnh.
Nếu bạn thích cách đơn giản hơn, vậy bạn nên sử dụng công cụ online để tự động tối ưu hóa hình ảnh cho WordPress
Những tool sau sẽ giúp bạn đỡ mất thời gian để học cách sữ dụng phần mềm hơn.
Đầu tiên là những tools nền web phổ biến là JPEGmimi và TinyPNG.
Bạn chỉ việc upload, phần mềm này sẽ tự chạy và bạn có thể tải về ảnh đã được tối ưu sau đó.
Tiếp theo là những phần mềm trên máy tính như là ImageOptim, OptiPNG, và Trimage.
Plugin nén ảnh WordPress
Như hầu hết các ứng dụng khác trên WordPress, bạn có thể dễ dàng tìm thấy một plugin để nén ảnh WordPress.
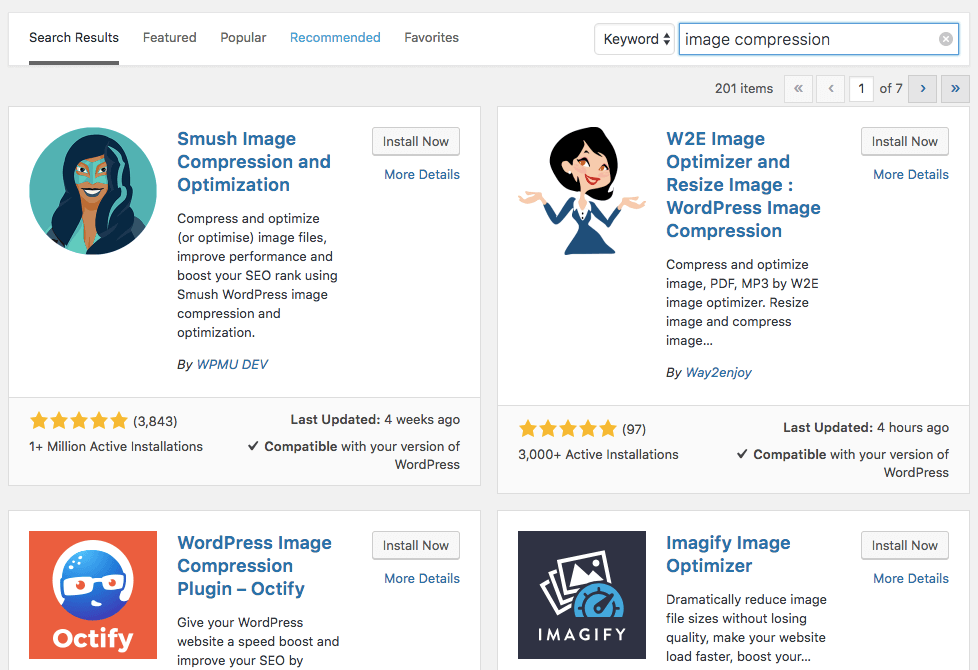
Các plugin sau sẽ giúp bạn tối ưu ảnh WordPress ngay khi upload, rồi nén nó xuống để lưu lại trên thư viện ảnh:
- Imagify Image Optimizer – Plugin này sẽ cung cấp nhiều mức độ nén khác nhau, nhiều cách thay đổi kích thước khác nhau, khôi phục hình ảnh, và hơn thế nữa.
- ShortPixel Image Optimizer – Plugin miễn phí này cho phép bạn nén tới 100 bức ảnh mỗi tháng và có thể xử lý nhiều định dạng ảnh khác nhau. Hơn nữa, nó có công cụ khôi phục được tích hợp sẵn và có thể tối ưu nhiều ảnh cùng lúc.
- WP Smush – Plugin này sẽ tối ưu ảnh khi bạn upload lên website, ngoài ra còn tối ưu ảnh cũ trên thư viện ảnh. Nó giảm dung lượng size ảnh xuống mà không làm ảnh hưởng chất lượng ảnh..
- Optimus Image Optimizer – Plugin nhẹ này sẽ nén ảnh mà không làm mất chất lượng ảnh.
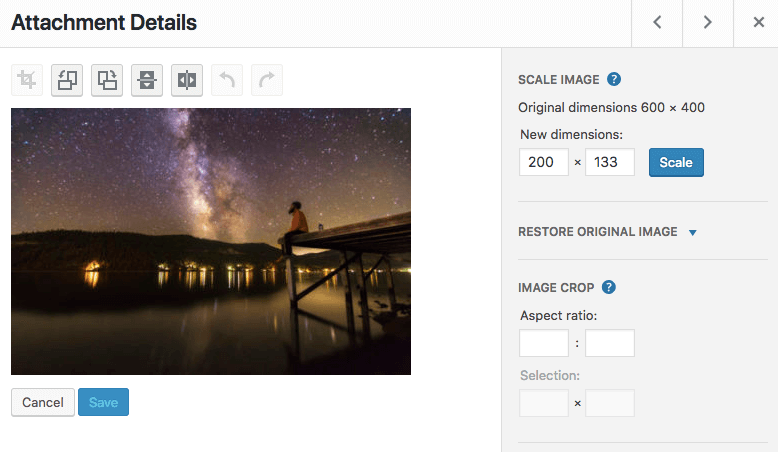
3. Thay đổi kích thước size ảnh để phù hợp mức độ hiển thị.
Trước khi bắt đầu tối ưu ảnh bạn hyã nên chỉnh kích thước ảnh về đúng trước đã. Không có lý do gì để upload một ảnh cực lớn lên một trang web chỉ cần ảnh nhỏ, để rồi tự nó phải hạ kích thước hiển thị xuống để xem được.
Hãy xem kích thước ảnh của bạn có đúng chưa trước khi upload. Bằng cách này bạn chỉ cần xử lý size ảnh cỡ nhỏ ngay từ đầu.
Ví dụ, nếu bạn cần một ảnh với kích thước 300×300, nhưng bạn lại upload ảnh đến 3000×3000 pixel, việc này khiến cho WordPress theme phải thực hiện thao tác đổi kích thước ảnh xuống đúng 300×300 để hiển thị cho đẹp.
Hoạt động này không những tăng abng8 thông, còn khiến quá trình tải ảnh lên rất chậm khi truy cập website.
Cách tốt nhất là hãy cứ upload đúng y như kích thước cần thiết. Rồi chạy tool sau đó để Tối ưu hình ảnh WordPress.
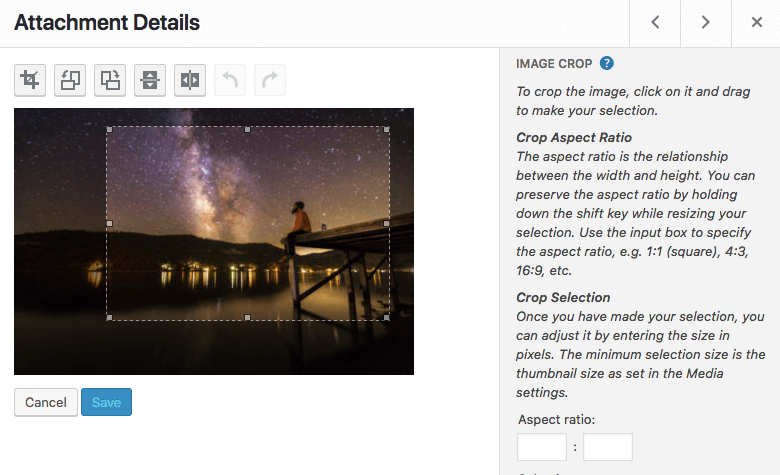
4. Hãy crop ảnh (cắt ảnh) cho khớp
WordPress có công cụ mặc định để giúp bạn crop ảnh từ ngay trong dashbaord.
Mặc dù công cụ này hữu dụng, nhưng chúng tôi cũng khuyên bạn nên crop ảnh trước khi tối ưu và upload ảnh lên.
Nếu bạn cần ảnh được crop trước để khớp với stie của bạn, vậy hãy xóa ảnh trên site, crop nó rồi tải ảnh lên lại.
Vì nếu chỉnh sửa, thao tác nhiều trên dashboard, bạn sẽ vô tình tạo ra nhiều phiên bản của cùng một file. Vì vậy nó sẽ tăng thời gian tải server và tăng kích thước site của bạn.
5. Tăng SEO cho ảnh
Tối ưu ảnh sẽ giúp tăng tốc độ tải trang, vì vậy về lý thuyết cũng tăng khả năng thăng hạng cho bạn. Nhưng bạn có biết không, ảnh cũng có thể được SEO để tăng hạng tìm kiếm trên trình tìm kiếm ảnh. Có vài bước cần làm để SEO ảnh như sau:
Tối ưu tiêu đề của file ảnh của bạn
Tiêu đề ảnh sẽ được hiển thị khi người dùng di chuột qua ảnh. Nó không quan trọng lắm đối với SEO, nhưng nó quan trọng với trải nghiẹm người dùng.
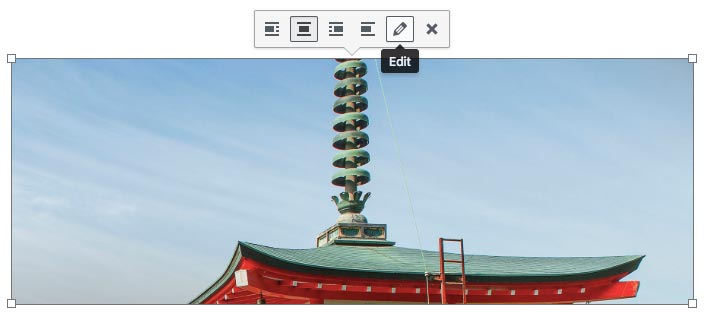
Để đổi tiêu đề ảnh, chuyển tới trang bài viết nơi bạn đặt ảnh.
Di chuột tới ảnh và click vào biểu tượng bút chì, chọn tùy chọn ‘Edit’.
Chọn ‘Advanced Options’ bạn sẽ thấy nơi chỉnh image title
Đặt ALT Tag
Alt text của ảnh sẽ giúp Google có định hướng được là trang web của bạn là nói về gì.
Nếu bạn có nhiều ảnh trên một trang, vậy ảnh đầu tiên của trang nên chứa từ khóa chính. Mỗi hình tiếp theo nên sử dụng biến thể của từ khóa, và phải liên quan đến bức hình đó.
Để đổi image alt text, hãy chuyển tới trang chỉnh sửa ảnh và chọn ảnh bạn vừa chèn. Một lần nữa, click vào icon bút chì để vào lựa chọn ‘Edit’.
Trên cửa sổ này tìm ô có tên ‘Alternative Text’, rồi điền từ khóa chính hoặc từ khóa liên quan vào ô này.
Sử dụng đúng tên file
Tên file có thể giúp bạn tăng hạng trên Google image search, vốn có thể giúp bạn tăng thêm phần nào traffic vào webiste.
Thay vì sử dụng một tên file vô nghĩa, đổi nó thành tên gì đó có ý nghĩa và có kèm target keyword vào, hoặc đơn giản là hình ảnh đó nói về điều gì.
Trước khi bạn upload ảnh lên WordPress, hãy dành ít thời gian để tìm tên phù hợp cho ảnh.
Cuối cùng, nếu bạn có nhiều từ trong tên file, hãy chắc là bạn sử dụng dấu gạch ngang ngăn giữa các từ, Google sẽ coi nó như là dấu cách. Nếu không, từ sẽ trở nên vô nghĩa và sẽ không giúp bạn tăng hạng trên Google Search Image.
Lời kết
Làm theo các bước trên là bạn đã hoàn tất việc tối ưu hóa hình ảnh cho WordPress, vừa khiến site của bạn nhẹ đi từ việc nén ảnh, sử dụng đúng kích thước ảnh đến việc khiến Google thích site của bạn.
Khi nén ảnh, hãy nhớ tối ưu bằng các tùy chỉnh và công cụ khác nhau để bạn có thể tìm thấy sự cân bằng giữa chất lượng ảnh và kích thước ảnh. Có thể khá mất thời gian ban đầu, nhưng vì trải nghiệm người dùng và vì thứ hạng tìm kiếm, điều này là cần thiết.
Bạn có kinh nghiệm trong việc tối ưu hóa hình ảnh cho WordPress để cải thiện hiện năng và tốc độ site của bạn? Hãy chia sẽ ý kiến của bạn ở phần bình luận bên dưới.











Bình luận
Tháng Bảy 27 2018
Phần đặt tên file như thế nào thì chuẩn seo vậy ad
Tháng Mười 10 2021
Mình đang dùng theme Flatsome, có kích hoạt Lightbox nhưng không thấy có nút zoom ảnh (trên máy tính). Trên mobile thì không zoom được cả trang web.